
.hero-image {
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("/assets/hero.jpg");
height: 350px;
background-position: center;
background-size: cover;
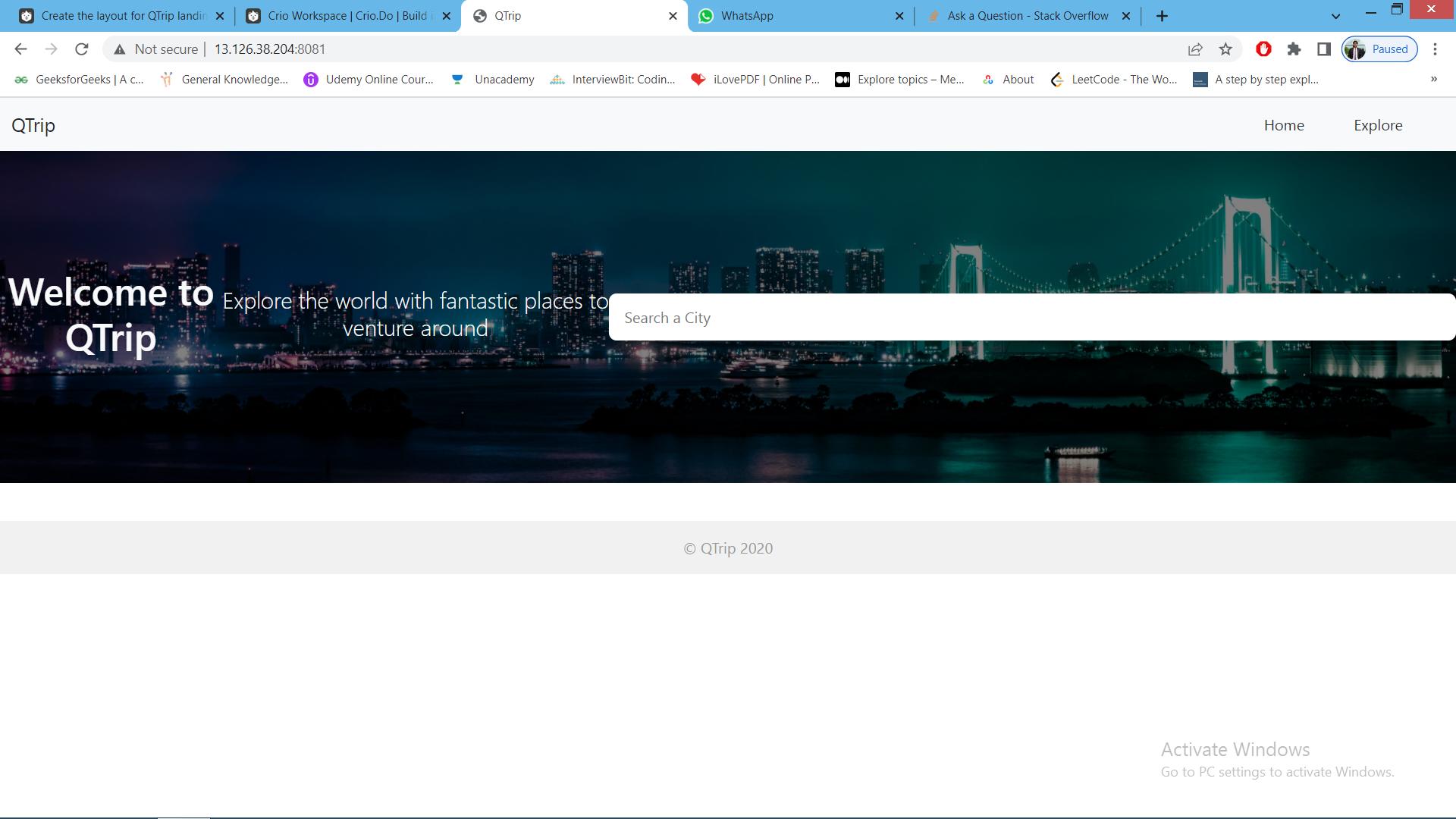
}<h1>Welcome to QTrip</h1>
<h2>Explore the world with fantastic places to venture around</h2>
</div>CodePudding user response:
body{
margin: 0;
padding: 0;
}
.banner{
background-image: url(https://i.picsum.photos/id/104/1080/1080.jpg?hmac=Brz_-6-VYsQ9KEX9MY1WI7kPaC0MO5piVgpn3vbWD34);
background-color: #cccccc;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
height: 500px;
}
.banner_text{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100%;
}
h1{
margin: 0;
font-size: 48px;
}
p{
font-size: 18px;
margin-top: 30px;
}
.search_outer{
margin-top: 10px;
}<html>
<body>
<div >
<div >
<h1>Welcome to Qtrip</h1>
<p>Explore the world with fantastic places to venture around</p>
<div >
<label>Search</label>
<input type="text">
</div>
</div>
</div>
</body>
</html>You can achieve this result with the help of the display flex property.
CodePudding user response:
This question is already answered. Duplicate to this
Copied to mr.lazy
You can use display: flex
.container{
display: flex;
flex-direction:column;
align-items: center;
justify-content: center;
text-align: center;
}<div style="margin-top: 8%;">
<div >
<div >
<div id="logo" >
<h1>Movie</h1>
</div>
<form role="form" id="form-buscar">
<div >
<div >
<input id="1" type="text" name="search" placeholder="Search..." required/>
<span >
<button type="button" >search</button>
<i aria-hidden="true"></i>
</span>
</div>
</div>
</form>
</div>
</div>
<p>movie!</p>
</div>