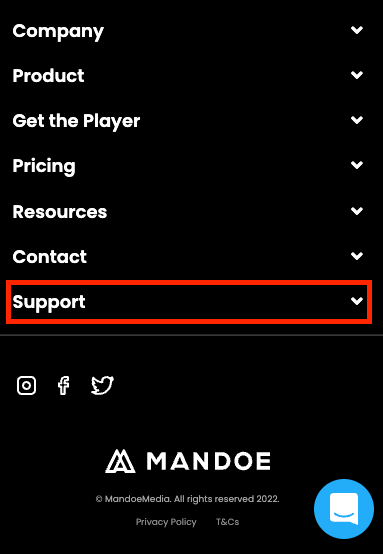
My (restricted) code works in a sandbox (below), and 6/7 elements with the same code structure work in the wild, however, the last element on 
The element is in the footer.
There are no console errors, and the code is identical for the other elements, e.g. Company, Product etc...
Help appreciated.
$(document).ready(function(){
$("#ftr-hdr-resources").click(function() {
$("#ftr-hdr-resources").toggleClass("up-arrow");
$("#ftr-menu-resources").toggleClass("display");
});
$("#ftr-hdr-support").click(function() {
$("#ftr-hdr-support").toggleClass("up-arrow");
$("#ftr-menu-support").toggleClass("display");
});
})#ftr-menu-resources {display: none;}
#ftr-menu-resources.display {display: block;}
#ftr-menu-support {display: none;}
#ftr-menu-support.display {display: block;}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="ftr-hdr-resources" data-node="42nz5yakdp10">
<div >
<h4 >
<span >Resources</span>
</h4>
</div>
</div>
<div id="ftr-menu-resources" data-node="pxj8u5qi32ra">
<div >
<div >
<div ></div>
<nav aria-label="Menu" itemscope="itemscope" itemtype="https://schema.org/SiteNavigationElement">
<ul id="menu-footer-resources-new" >
<li id="menu-item-20536" ><a href="https://mandoestage.wpengine.com/blog/">Blog</a></li>
<li id="menu-item-20534" ><a href="https://mandoestage.wpengine.com/blog/topic/case-studies/">Case Studies</a></li>
<li id="menu-item-20537" ><a href="https://help.mandoemedia.com">Help Centre</a></li>
<li id="menu-item-20535" ><a href="https://mandoestage.wpengine.com/about-us/">About</a></li>
</ul>
</nav>
</div>
</div>
</div>
<div id="ftr-hdr-support" data-node="i97aup4mj6wx">
<div >
<h4 >
<span >Support</span>
</h4>
</div>
</div>
<div id="ftr-menu-support" data-node="pse70yr5j6cd">
<div >
<div >
<p><a href="tel:1800 905 495">1800 905 495</a></p>
<p><a href="/contact/support/">Email Support</a></p>
</div>
</div>
</div>CodePudding user response:
Since the 'Support' entry is managed by your geo-targeting, it is added to the DOM after jQuery binds the click event.
Use on()to bind the click event, then it should work.
