I am currently working on a Flutter app, and I have the screen divided into two regions. The left region takes up about 1/3 of the screen width, while the right region takes up the other 2/3 of the width. Here is a depiction:
In section "A", I have a custom "tree view" widget that is based on a DataTable. It allows the user to expand/collapse parts of the tree. The tree view is also scrollable in both the horizontal and vertical directions, just in case it consumes more screen real estate than is available in region A.
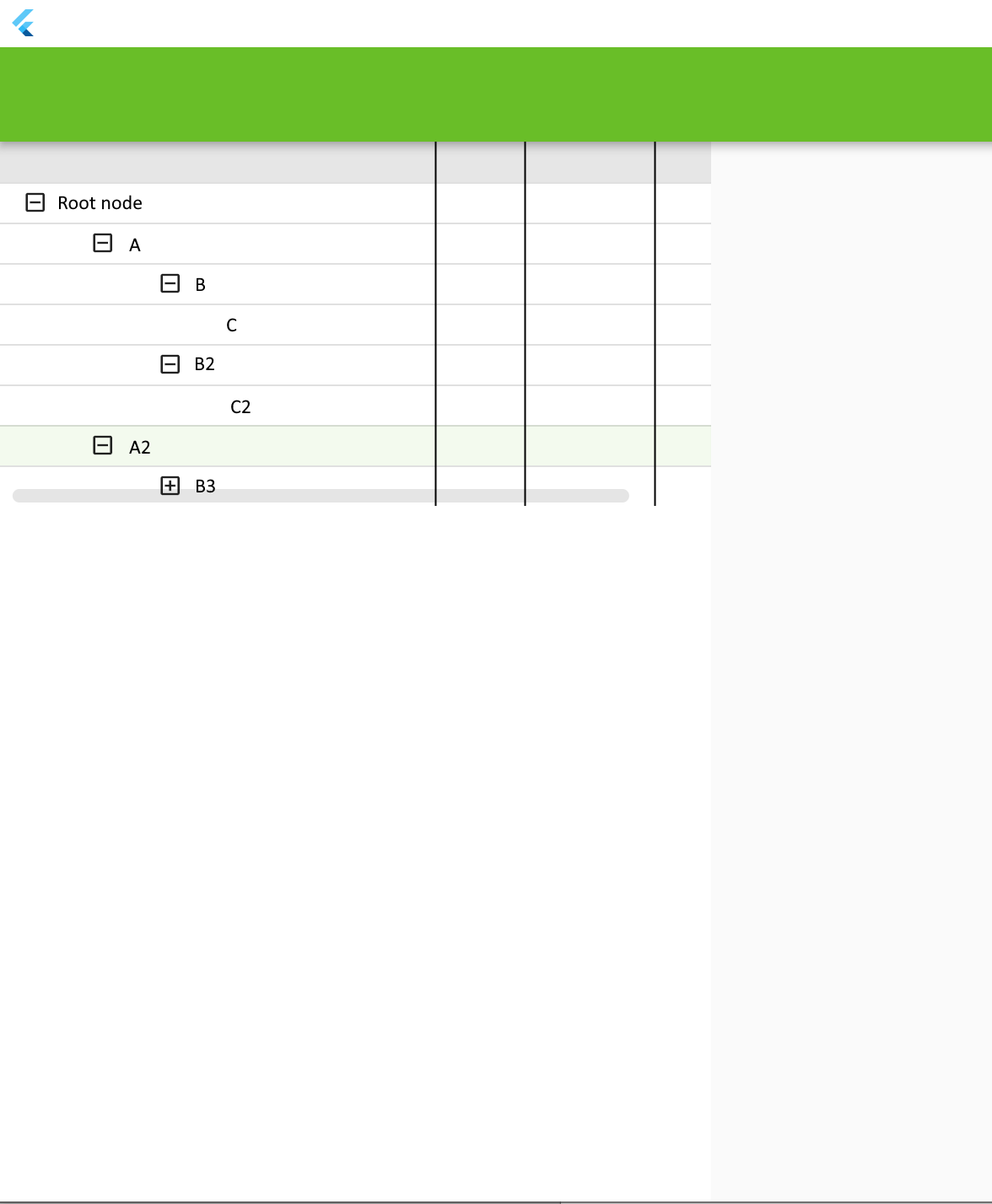
Currently, if the tree view doesn't consume the entire height of region A, then the horizontal scroll bar at the bottom of the tree view simply appears at the bottom of the tree view, as depicted in the following image:
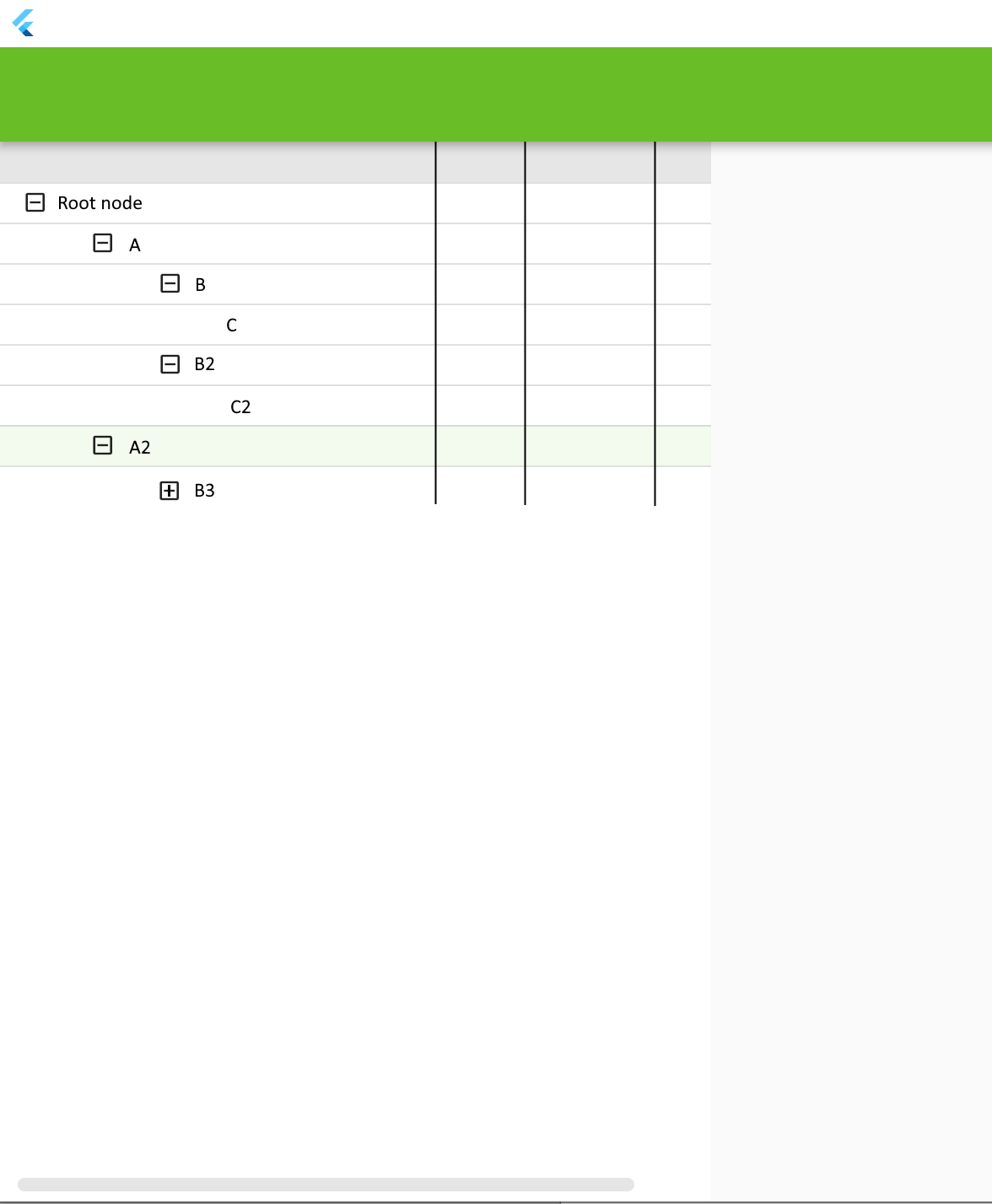
However, this is not where I want the horizontal scroll bar to be placed. I want it at the bottom of the window, regardless of the size of the tree view widget, as depicted in the following image:
The code for my widget tree is as follows:
@override
Widget build(BuildContext context)
{
return Scaffold(
appBar: AppBar(title: Text(widget.title, style: const TextStyle(color: Colors.white))),
body:
Row(
children: [
Expanded(flex: 1,
child: Align(
alignment: Alignment.topLeft,
child: Container(
height: double.infinity,
color: Colors.white,
child: Scrollbar(
scrollbarOrientation: ScrollbarOrientation.right,
isAlwaysShown: false,
child: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Scrollbar(
isAlwaysShown: false,
scrollbarOrientation: ScrollbarOrientation.bottom,
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: TreeViewWidget(
model: model,
dataheader_color: const Color.fromARGB(255, 230, 230, 230),
tree_expander_style: TreeExpanderStyle.PlusMinusOutlined,
show_header_row: true
),
)
)
)
)
)
)
),
Expanded(flex: 2,
child: Column(
children: const [
],
)
)
]
)
);
}
How can I get the horizontal scroll bar to correctly place itself at the bottom of the window, rather than immediately below the tree view widget?
Thanks for any help!
CodePudding user response:
If you want to support both horizontal and vertical scrollbars, it's probably easiest to use a library, for example 
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final _controller = ScrollController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('demo')),
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Row(
children: [
Expanded(
flex: 2,
child: Scrollbar( // <-- move the scroll bar here
controller: _controller, // <-- controller
isAlwaysShown: true,
scrollbarOrientation: ScrollbarOrientation.bottom,
child: Container(
height: double.infinity,
color: Colors.yellow,
child: SingleChildScrollView(
controller: _controller, // <-- controller
scrollDirection: Axis.horizontal,
child: Scrollbar(
isAlwaysShown: true,
scrollbarOrientation: ScrollbarOrientation.right,
child: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Container(
color: Colors.blue,
width: 1000,
height: 300,
),
),
),
),
),
),
),
Expanded(
flex: 1,
child: Container(
color: Colors.red,
child: FlutterLogo(),
),
),
],
),
),
);
}
}