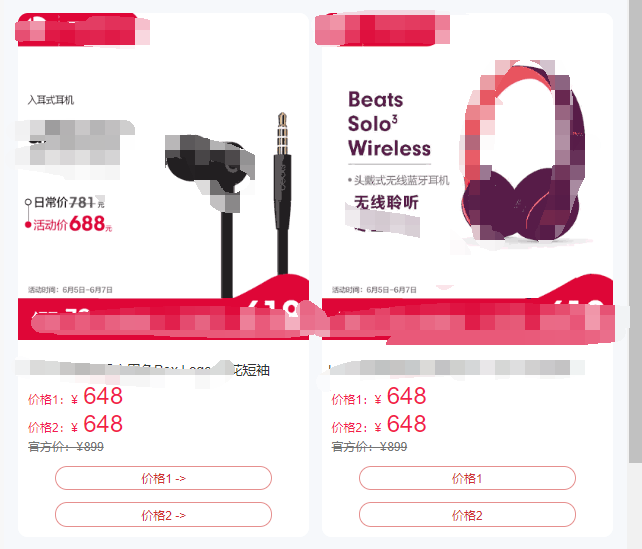
Table 1 (main purpose is to render to figure 1) :
Id - & gt; Commodity id of the
Pid - & gt; The id of the parent
The title - & gt; The title of the goods
Img - & gt; Pictures of home page list
Price1 - & gt; The price 1
Price2 - & gt; The price 2
Price3 - & gt; The price of 3
(there will be three official price bargain price lowest price)
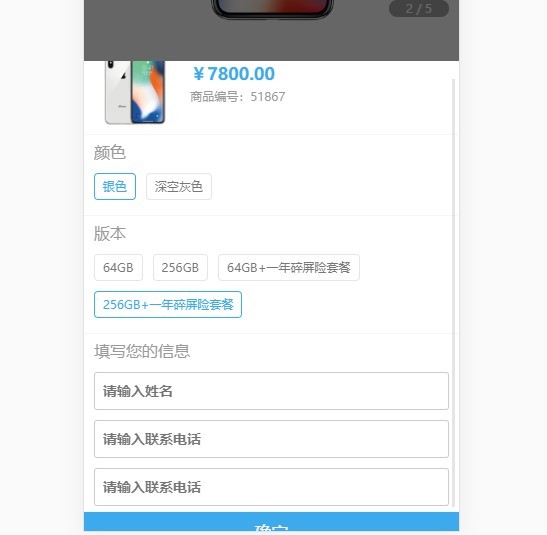
Table 2:
Id - & gt; On the id of the
Goodsid - & gt; Corresponding commodity id table 1
Detailimg - & gt; Details of the commodity page
The title - & gt; Product package (multiple)
(such as: under the same goodsid iphoneX will have 10 kinds of select 64 g + 256 g + silver silver... There may be n a iphoneX data)
Price1 - & gt; The price of the classification
The
Because the page does not consider the inventory and other
Just want to make a choice of different specifications according to different prices (if stored as above product package need how to cut back to the front with + number?)
The HTML page is already written ~
But don't know much about how to render the page, to ask,
Attach two pictures,


CodePudding user response:
This you can specific search on the Internet sku design problem, if a product S and M code, each code has a red and black two colors, then the front should get S from the back-end code red, black S yards, M code red, black M yards and inventory, the price of a commodity corresponding multiple specifications, generation x N specifications specifications of the goods,