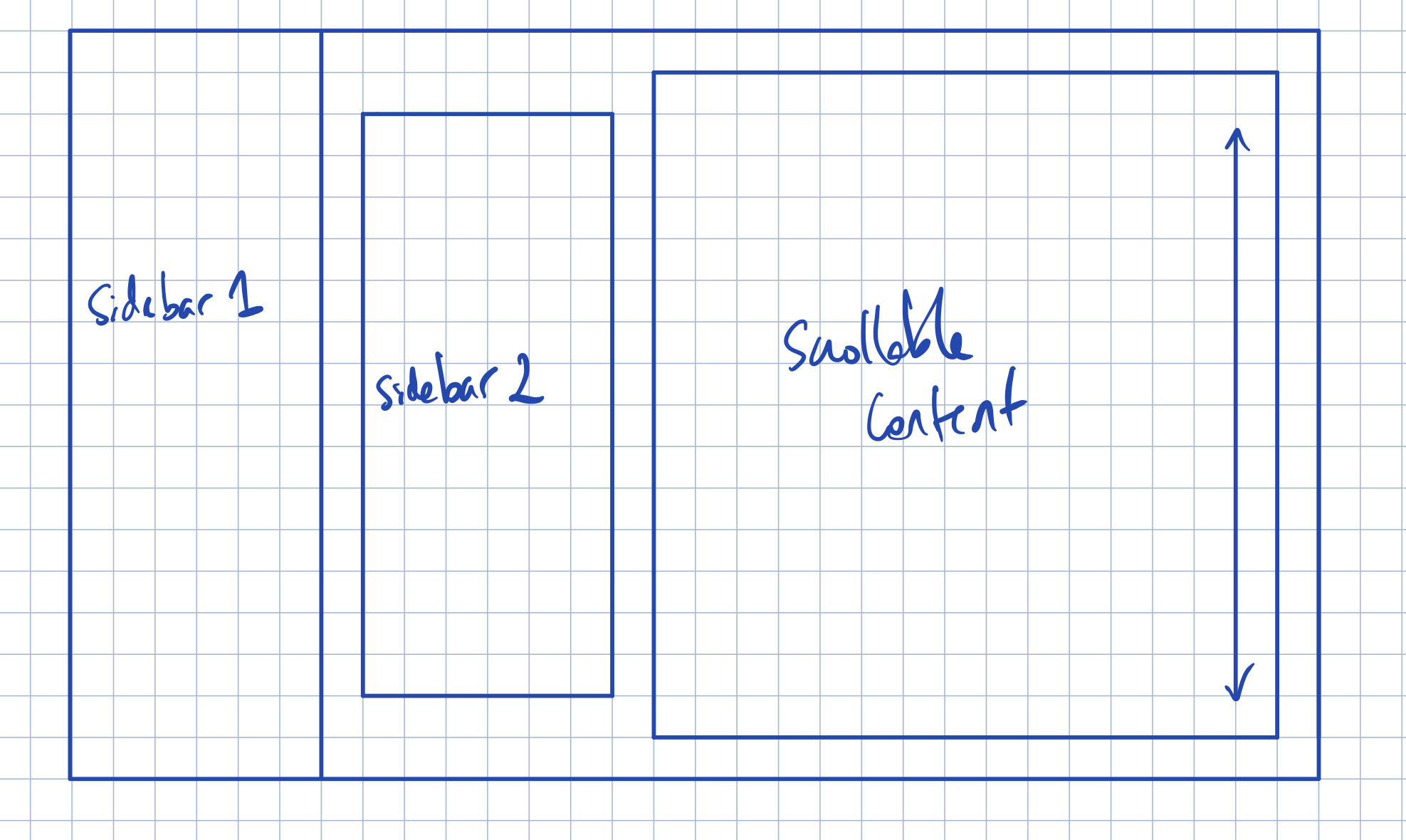
I am trying to build a layout that has the following shape:
I am trying to build the layout with tailwind css and flex properties but I can't manage to get the second sidebar right. Either the sidebar scrolls with the content or I cannot scroll the content at all.
My tailwind code roughly looks the following:
<div className="flex">
<div className="h-screen sticky top-0">
{ Sidebar1 code ...}
</div>
<div className="min-h-0 w-full">
<div className="flex gap-x-4 p-5">
<div className="sticky flex-none w-1/5">
{sidebar 2 code }
</div>
<div className="p-5">{content}</div>
</div>
</div>
</div>
I tried playing with overflow properties but cannot get what I want. What am I missing ?
CodePudding user response:
In future, it would be helpful to include solutions that have not yet worked.
If I understand your question correctly, you want to make sidebar2 stay fixed in place while you scroll through content. That can be achieved using position: absolute
Positioning with examples is explained here
CodePudding user response:
I'm not sure if you meant that the sidebar1 and 2 should always be sticky but I made almost the exact same screen you provided, I added overflow-y-scroll to the content div to it won't overflow
check it here : https://play.tailwindcss.com/SzzWQnn5Fi