I'd like to align two headers of different sizes (ex. h3 and h5) based on their bottom edge (of the word, not the div), so that it looks like a properly formatted, readable group of headers (like in a sentence). Right now, my code looks like this:
<Box
sx={{
display: 'flex',
alignItems: 'end'
}}
>
<Typography variant="h3"> Sam </Typography>
<Typography variant="h5" sx={{ color: '#C4CDD5' }}> Jack </Typography>
</Box>
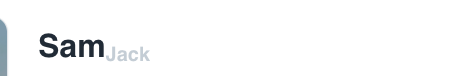
I had thought using end for alignItems might help, but it produced this picture:
The only way I can think of doing this is to use paddingBottom for one of the headers until their bottom edges align. However, this is tedious and wouldn't work well if I wanted to change the font size. Is there a better way?
CodePudding user response:
You could specify a smaller height for the h3 element so that their bottoms align together, this is what I would do
CodePudding user response:
Use display: flex along with align-items: baseline.
More info