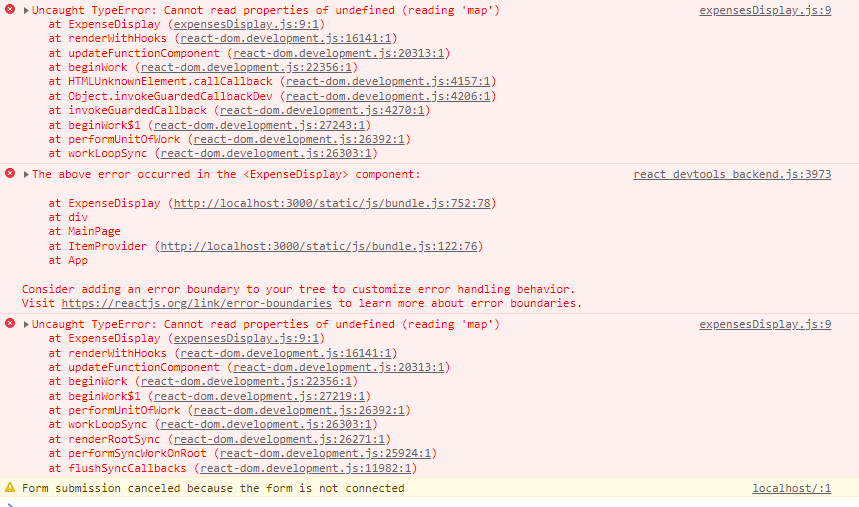
I am trying to create a form to add a new item into an array, but I am getting the error: Form submission cancelled because form is not connected. I found some posts saying that replacing the submit button type with "button" instead of "submit" but its not working.
My code is below:
import React, { useState,useContext } from 'react';
import { ItemContext } from "../ItemsContext.js";
const AddExpense = ( )=> {
const [items,setItems] = useContext(ItemContext)
const [name,setName] = useState()
const [price,setPrice] = useState()
const handleSubmit = ()=>{
const newItem = {title:name,price:price}
const newList = items.budgetItems.pop(newItem)
setItems({budget:items.budget, budgetItems:newList})
}
const handleNameChange=(event)=>{
setName(event.target.value)
}
const handlePriceChange= (event)=>{
setPrice(event.target.value)
}
return (
<div onSubmit={handleSubmit}>
<form >
<label htmlFor="name">Name</label>
<input type="text" id="name" onChange={handleNameChange} />
<label htmlFor="price">Price</label>
<input type="number" id="price" onChange={handlePriceChange}/>
<input type="submit" value="Add"/>
</form>
</div>
)
}
export default AddExpense
Display expenses code:
import React, { useContext } from 'react';
import Expense from './expenses.js'
import { ItemContext } from "../ItemsContext.js";
const ExpenseDisplay =()=> {
const [items, setItems] = useContext(ItemContext)
let stuff = items.budgetItems
return (
<div>
{stuff.map((items)=><Expense key={items.id} items={items}/>)}
</div>
)
}
export default ExpenseDisplay;
Expense Component:
import React, { useContext,useState} from 'react';
import { ItemContext } from "../ItemsContext.js";
const Expense =({items})=> {
const [expense, setExpense] = useContext(ItemContext)
let stuff = expense.budgetItems
const handleRemove =()=> {
const newExpense = stuff.filter(itemChecked=>itemChecked.id!==items.id)
setExpense({budget:expense.budget, budgetItems:newExpense});
}
return (
<div className="expense">
<h3>{items.title}</h3>
<h3>{items.price}</h3>
<button onClick={handleRemove}>X</button>
</div>
)
}
export default Expense;
Edit: One answer suggested to move the onSubmit into the form element, but that did not work.
CodePudding user response:
Add onSubmit to the form element
Change this
return (
<div onSubmit={handleSubmit}>
<form >
...
...
</form>
</div>
)
to
return (
<div>
<form onSubmit={handleSubmit}>
...
...
</form>
</div>
)
CodePudding user response:
Error says that stuff is undefined It is better to check if stuff is not empty then map through it.
import React, { useContext } from 'react';
import Expense from './expenses.js'
import { ItemContext } from "../ItemsContext.js";
const ExpenseDisplay =()=> {
const [items, setItems] = useContext(ItemContext)
let stuff = items.budgetItems
if(stuff && stuff.length > 0){
return (
<div>
{stuff.map((items)=><Expense key={items.id} items={items}/>)}
</div>
)
}else{
return (
<p>There is no item in stuff.</p>
)
}
}
export default ExpenseDisplay;