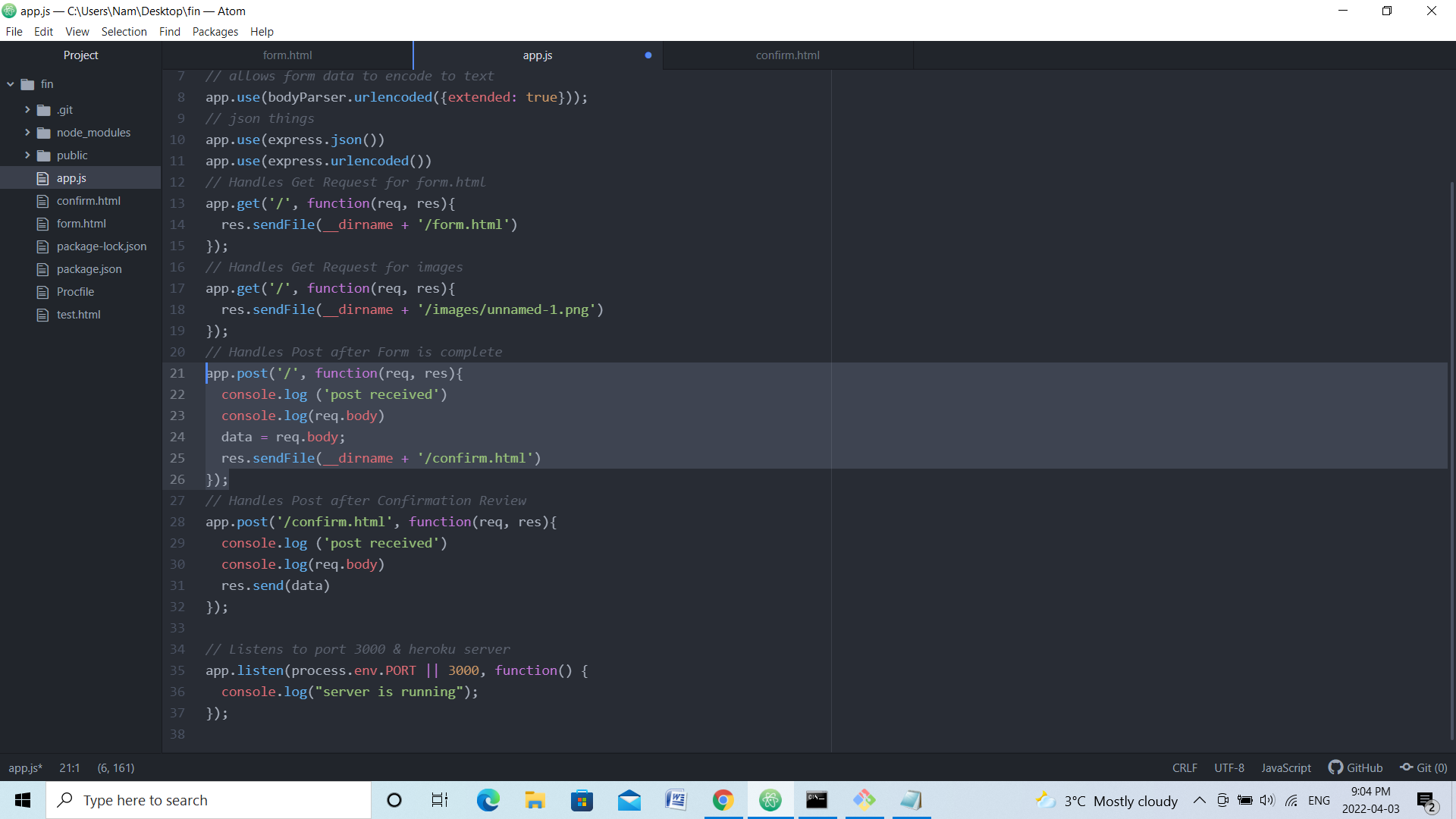
I've set up an express server.

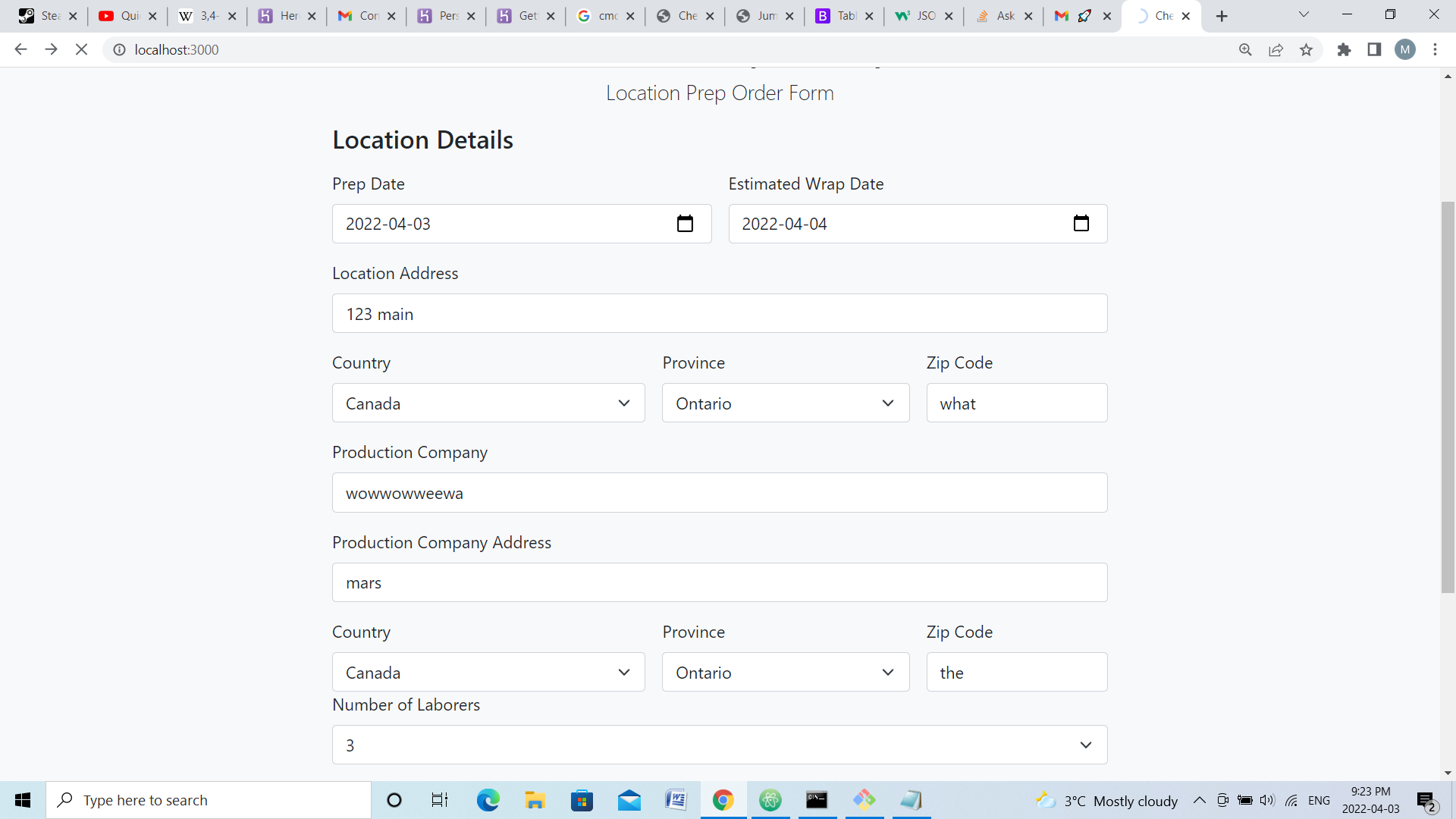
The home get request leads to a form page and upon completing and submitting the form, the data is stored in req.body as a JSON. That's all well and good and I can log the information to console. But the POST html that follows from the submit button isn't allowing me to import the req.body data collected from the home form html.


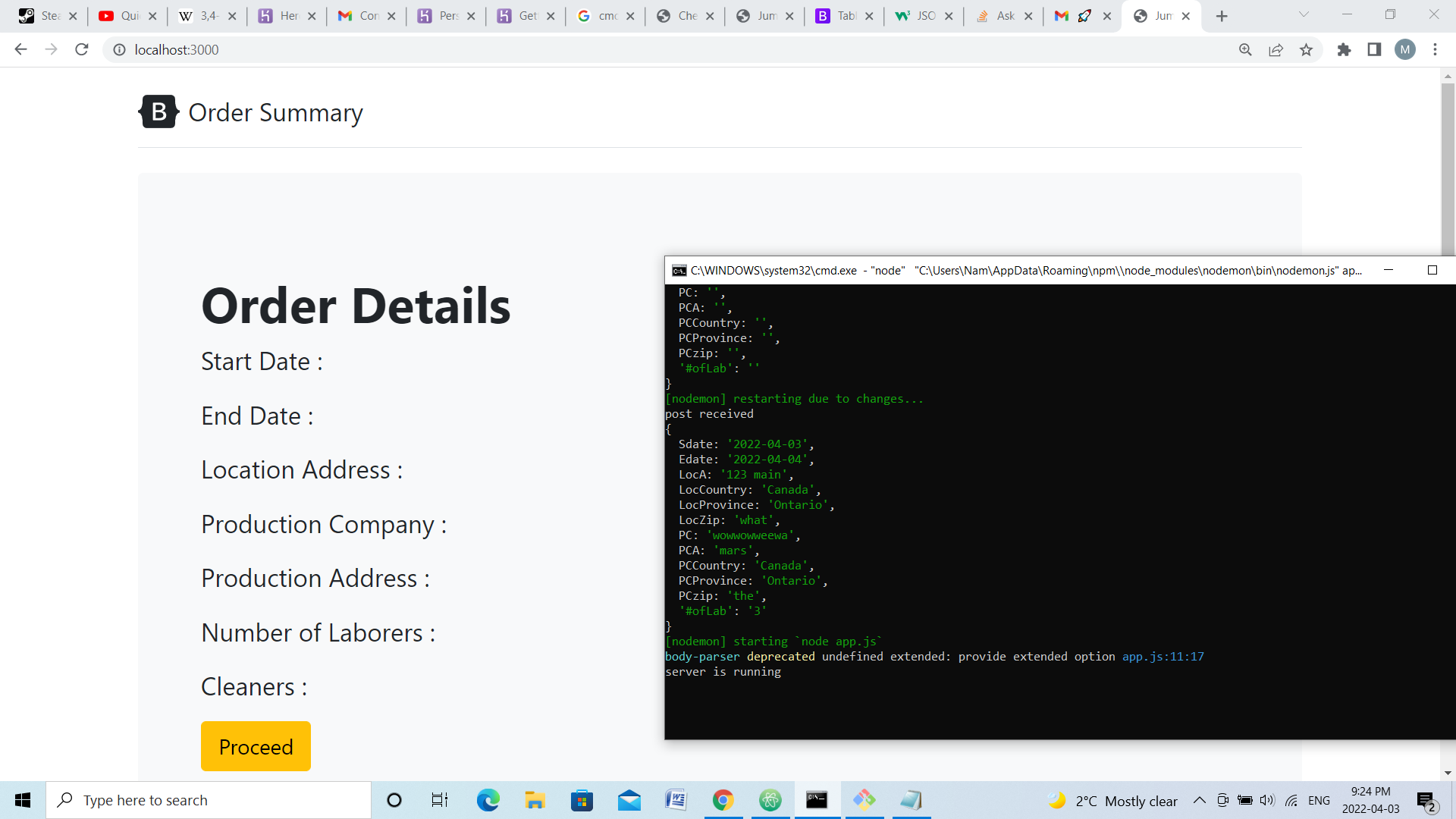
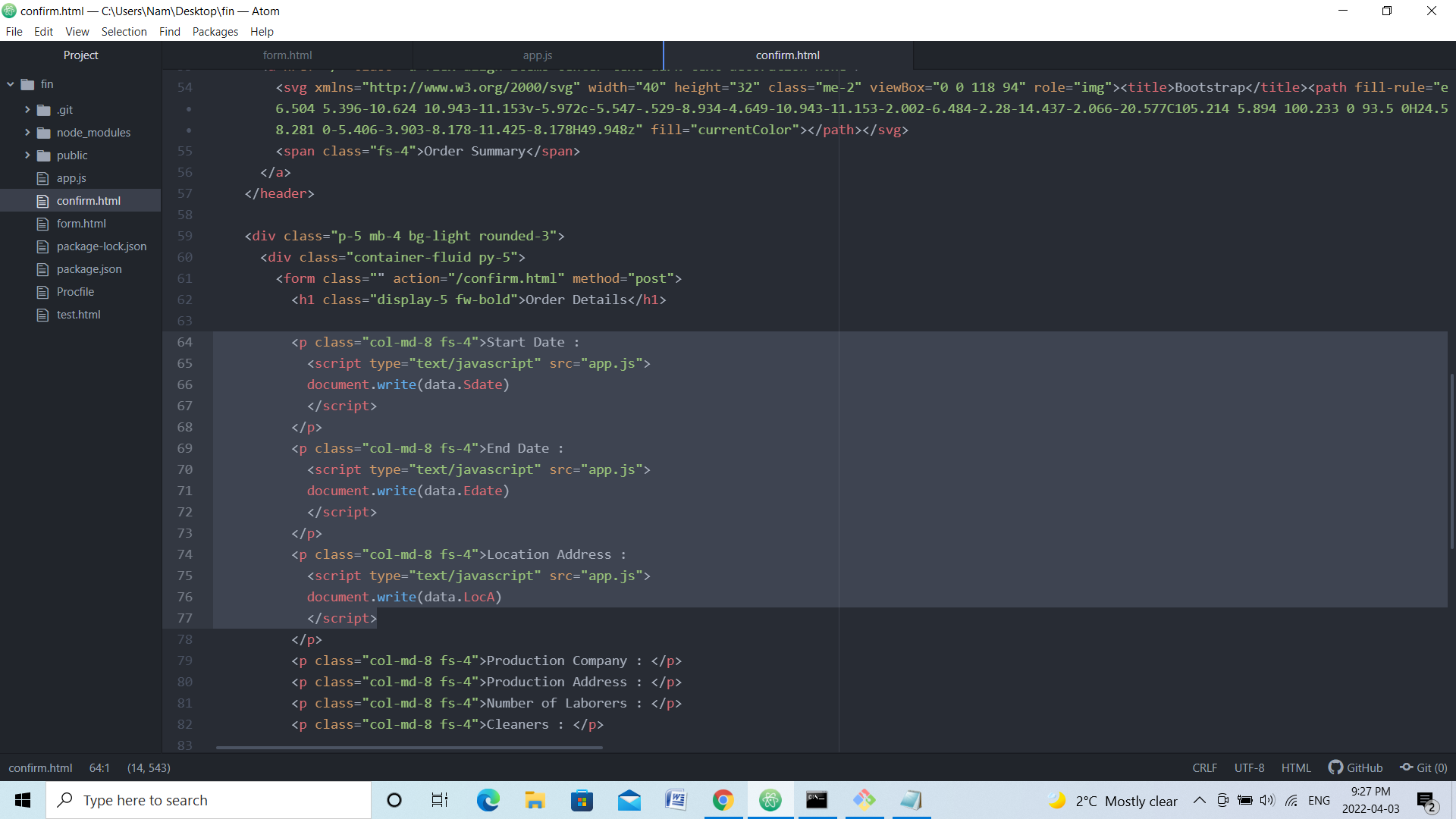
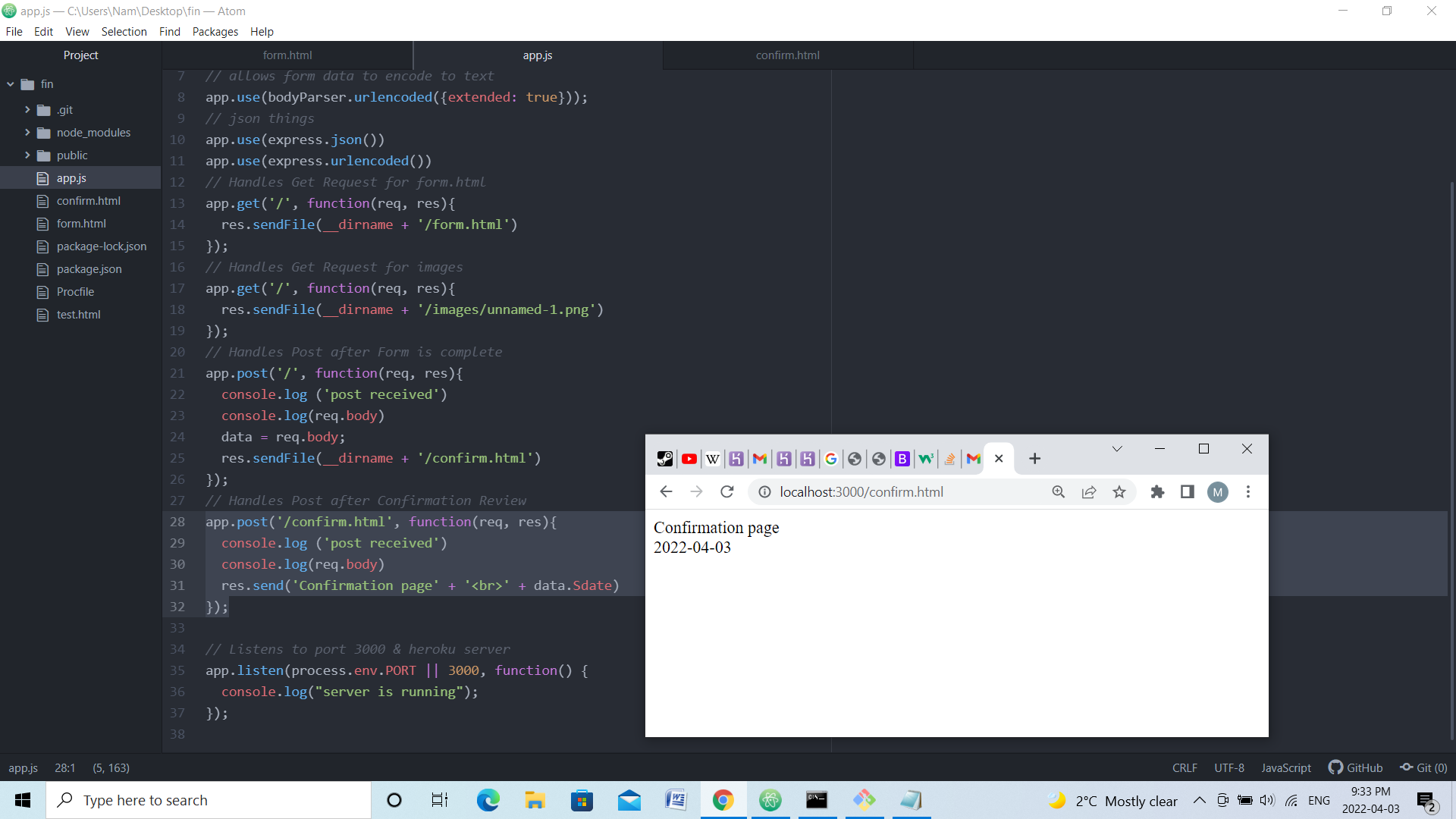
As seen in the screenshot, I've declared data = req.body, and it works fine when sending plain html through res.send(). All the information can be accessed, however, when I try to import the data in an html file with a <script> tag, sourcing the app.js express server, the data is unidentified. My guess is that something is wrong with how I'm importing.

When I res.send(data) Everything is fine.

Please help. Thanks in advance. I can send more screenshots of the html files and their outputs on the browser as needed.
Thanks again
CodePudding user response:
gbizz, epic question formulation btw, really well explained.
About your problem, express doesn't run on the browser, so when you send the HTML file, there are no express variables, to do that you need a template engine, try using EJS:
