I'm trying to show the date-created tasks in my list in HTML.
class Task(models.Model):
user = models.ForeignKey(User, on_delete=models.CASCADE, null=True, blank=True)
title = models.CharField(max_length=200)
description = models.TextField(max_length=1000, blank=True, null=True)
complete = models.BooleanField(default=False)
created = models.DateTimeField(auto_now_add=True)
And this is my HTML in Django
<div >
{% for task in tasks %}
<div >
{% if task.complete %}
<div >
<div ></div>
<i><s><a href="{% url 'update-task' task.id %}">{{task}}</a></s></i>
<br></br>
</div>
<a href="{% url 'delete-task' task.id %}"><i ></i></a>
{% else %}
<div >
<div ></div>
<a href="{% url 'update-task' task.id %}">{{task}}</a>
</div>
<a href="{% url 'delete-task' task.id %}"><i ></i></a>
{% endif %}
</div>
<div >
{% empty %}
<h3 style="text-align: center; line-height: 3;">No task in list! Let's create your task</h3>
</div>
{% endfor %}
</div>
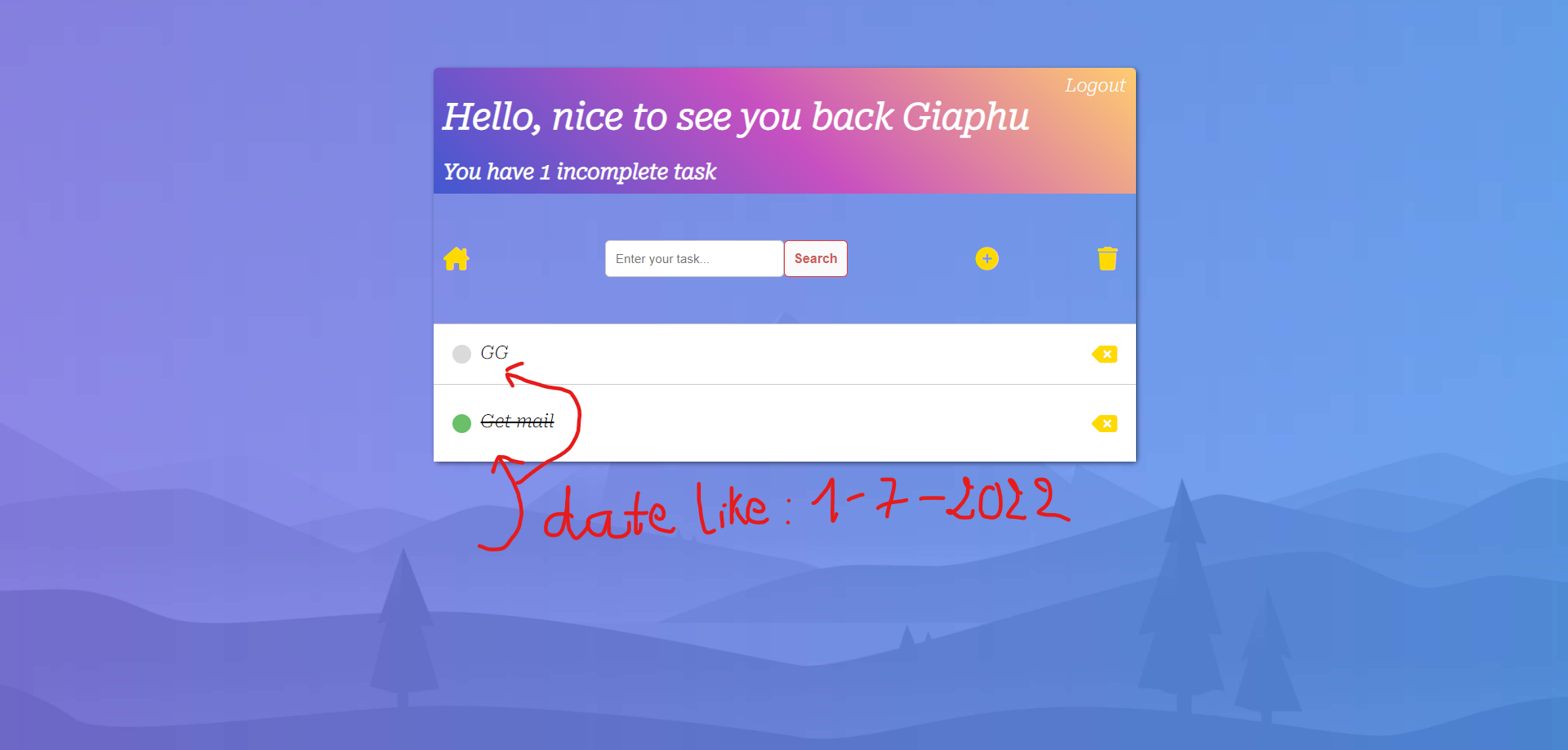
For example, for each task I create, it must show the title with the date created, and doesn't matter if it is completeđ or incomplete. I just can show the title and how do I do that show the date?
CodePudding user response:
created = models.DateTimeField(auto_now_add=True)
please remove auto_now_add=True, then you will get DateTime picker in your template.
CodePudding user response:
<div >
{% for task in tasks %}
<div >
{% if task.complete %}
<div >
<div ></div>
<i><s><a href="{% url 'update-task' task.id %}">{{task.title}}-{{task.created}}</a></s></i>
<br></br>
</div>
<a href="{% url 'delete-task' task.id %}"><i ></i></a>
{% else %}
<div >
<div ></div>
<a href="{% url 'update-task' task.id %}">{{task.title}}-{{task.created}}</a>
</div>
<a href="{% url 'delete-task' task.id %}"><i ></i></a>
{% endif %}
</div>
<div >
{% empty %}
<h3 style="text-align: center; line-height: 3;">No task in list! Let's create your task</h3>
</div>
{% endfor %}
</div>
Currently, you are displaying a string representation of you Task model, which, I'm assuming is set to showing the title of your task. You need to
- display the title and date separately
- change your
Taskrepresentation to return a string formatted with title and time
I would prefer (1), because it gives you much more control. If you want to go with (2), you'll need to add a __str__ or __repr__ method.
CodePudding user response:
My recommended method is to use your «created» variable on your template to show the date.
Like for example, I have a model called «post_created_on»,
class Profile(models.Model):
post_created_on = models.DateTimeField()
and I want to show it on my template.
<h5>This is a post.</h5>
So then I'm just use use my «post_created_on» variable on your template to show the date.
<h5>This is a post. Created on: {{ task.post_created_on }}</h5>
CodePudding user response:
You could use DateField()django-doc directly. But if you have defined DateTimeField so you can use @property decorator and show date in the format like 1-7-2022 as you shown in the picture.
Create @property in your Task model like this:
class Task(models.Model):
user = models.ForeignKey(User, on_delete=models.CASCADE, null=True, blank=True)
title = models.CharField(max_length=200)
description = models.TextField(max_length=1000, blank=True, null=True)
complete = models.BooleanField(default=False)
created = models.DateTimeField(auto_now_add=True)
@property
def get_only_date(self):
date_object = self.created
year = date_object.year
month = date_object.month
day = date_object.day
return f"{day}-{month}-{year}"
Then, use anywhere in your template file as property:
{{task.get_only_date}}
