`
I'm trying to get the data from api using getx state management
import 'dart:convert';
import 'package:e_sante/Data/User.dart';
import 'package:get/get.dart';
import 'package:http/http.dart' as http;
class Controller extends GetxController{
var patientList=<Patient>[].obs;
var isLoading = true.obs;
@override
void onInit(){
super.onInit();
fetchPatientData();
}
Future<void> fetchPatientData() async{
final response= await http.get(Uri.parse('http://10.0.2.2:3000/patients?Ip=C123456'));
if(response.statusCode==200){
Patient patient= Patient.fromJson(jsonDecode(response.body));
patientList.add(Patient(
Ip: patient.Ip,
Nom: patient.Nom,
Age: patient.Age,
Mail: patient.Mail,
Tel: patient.Tel,
Password: patient.Password),
);
isLoading.value=true;
}else{
Get.snackbar('Error loading data!', 'Sever responded: ${response.statusCode}:${response.reasonPhrase.toString()}');
}
}
}
class Patient{
final String Ip,Nom,Mail,Password;
final int Age,Tel;
Patient({
required this.Ip,
required this.Nom,
required this.Age,
required this.Mail,
required this.Tel,
required this.Password
});
factory Patient.fromJson(Map<String, dynamic> json){
return Patient(
Ip: json['Ip'],
Nom: json['Nom'],
Age: json['Age'],
Mail: json['Mail'],
Tel: json['Tel'],
Password: json['Password']
);
}
}
import 'package:get/get.dart';
import 'Data/controller.dart';
class ControllerBindings extends Bindings{ @override void dependencies() { Get.put<Controller>(Controller()); } }
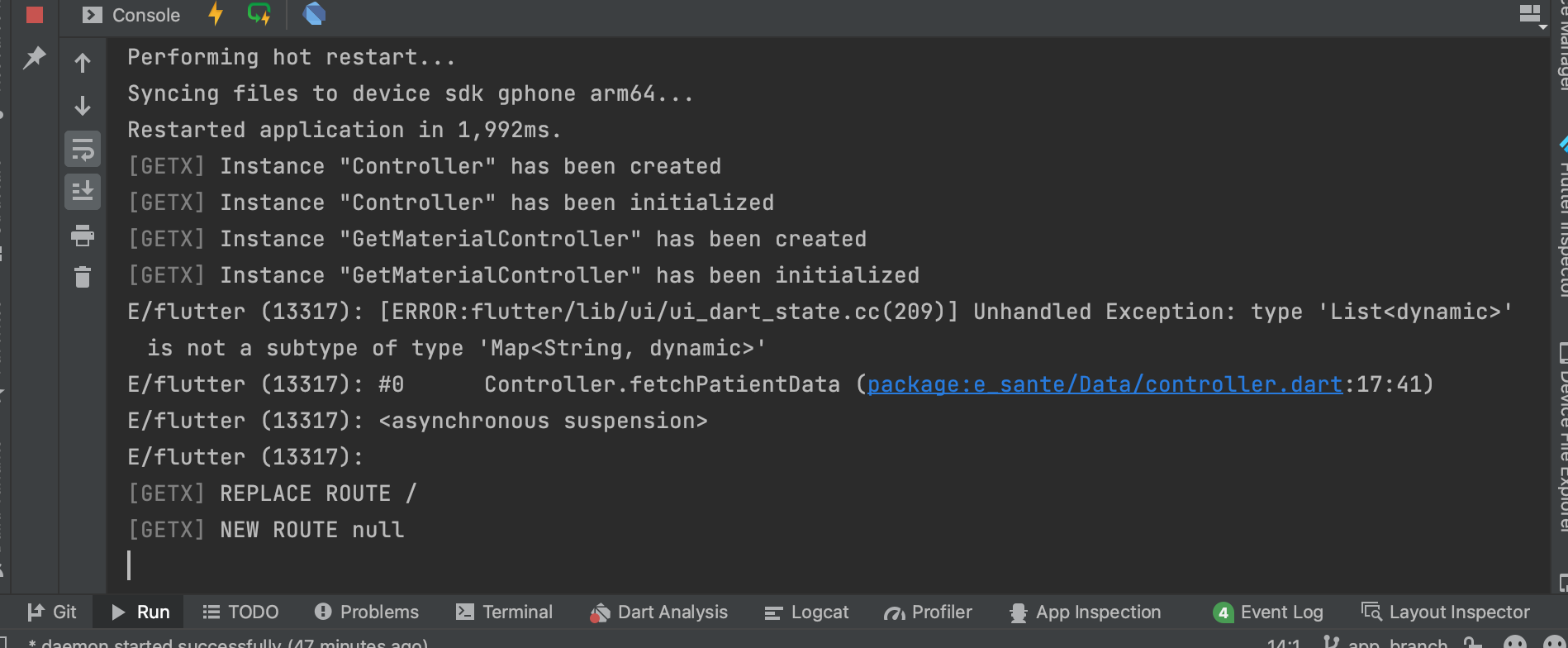
when I'm hot reloading my app I encountered this error ( Unhandled Exception: type 'List<dynamic>' is not a subtype of type 'Map<String, dynamic>') and when I open the screen who should display the data the screen keeps loading

`
CodePudding user response:
According to your error message, it looks like your api return list of json object but you are try to map this list of json object to an json object. Try to map the response to list of json then may be it will work.
List<Patient> patientsFromJson(String body) =>
List<Patient>.from(jsonDecode(body).map((x) => Patient.fromJson(x)));
Then use this patientsFromJson to map the api response
Future<void> fetchPatientData() async{
final response= await http.get(Uri.parse('http://10.0.2.2:3000/patients?Ip=C123456'));
if(response.statusCode==200){
var patients = patientsFromJson(response.body);
for (var patient in patients) {
patientList.add(patient);
}
// patientList.addAll(patients);
isLoading.value=true;
}else{
Get.snackbar('Error loading data!', 'Sever responded: ${response.statusCode}:${response.reasonPhrase.toString()}');
}
}
CodePudding user response:
1.fundamental error resolution
The response.body is List but you add into Map, so you can change this
for(var i = 0; i < response.body.length; i ){
Patient patient= Patient.fromJson(jsonDecode(response.body[i]));
patientList.add(Patient(
Ip: patient.Ip,
Nom: patient.Nom,
Age: patient.Age,
Mail: patient.Mail,
Tel: patient.Tel,
Password: patient.Password),
);
}
2.expect it to stop the loading when If an error occurs
You have to catch error and stop loading but the error occurs can't catch in Future.
so try this
//somewhere
fetchPatientData().then(processValue).catchError(handleError);
refer to https://dart.dev/guides/libraries/futures-error-handling
