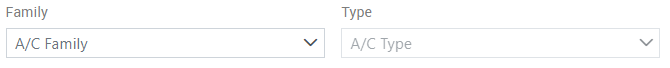
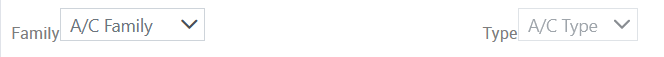
my primefaces dropdowns are displayed correctly on chrome (2nd screenshot), but not on firefox (1st screenshot):

here's a snippet of my code:
<div >
<div >
<label>xx</label>
<p-dropdown placeholder="xxx"
(...)
</p-dropdown>
</div>
<div >
<label>xxx</label>
<p-dropdown placeholder="xxx">
(...)
</p-dropdown>
</div>
</div>
Edit:
Rendered HTML is https://pastebin.com/i0XTbWEq
CodePudding user response:
the problem was caused by primeng css, I had to override width: -webkit-fill-available; with width: 100%;. that solved the issue.