There might be a simple answer to this but I have not found it.
I'm trying to get an svg file stored in an Azure blob store to download to the browser. The corresponding png downloads to the downloads area of the browser. If I do the same for an svg it opens the file by default in a new tab.
The following for the png works as wished for.
<a href="https://myblobstore.blob.core.windows.net/qrcodes/cEaHY2lO.png" download="">Png</a>
The following for the svg opens a new tab and displays the svg rather than downloading to the downloads of the browser.
<a href="https://myblobstore.blob.core.windows.net/qrcodes/cEaHY2lO.svg" download="">Svg</a>
Is there a way of overriding the browser behaviour for svg files or is there a simple jquery type solution for this?
CodePudding user response:
Yes there is.
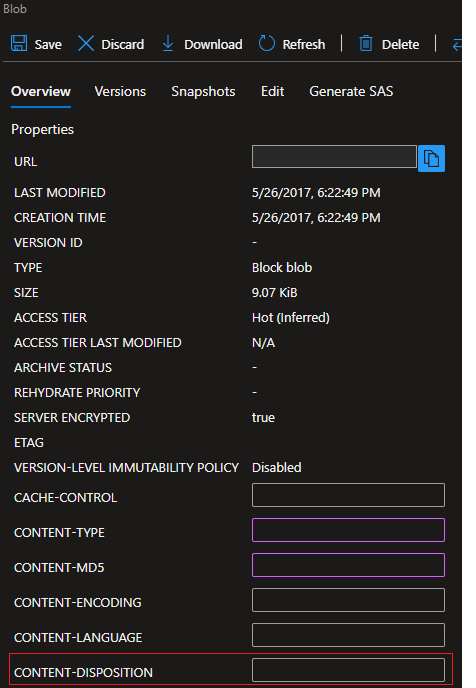
You need to change content-disposition of svg file in blob storage to attachment

If this does not work you can also change Content-type to application/octet-stream Probably right now you have content type image/svg xml
