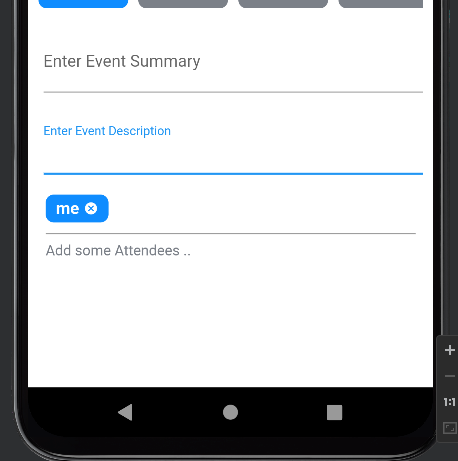
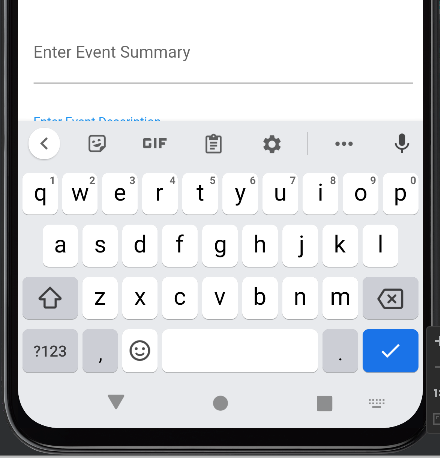
I am creating a screen that uses SingleChildScrollView to show some text fields, the problem is that when I give focus to one of them the keyboard appears and hides what I am writing,
then this
I was trying to enclose my SingleChildScrollView inside a scaffold to use this: resizeToAvoidBottomInset: true, but that doesn't seem to make any difference, does anyone have any idea what I can do? and if there is a way to do it directly from the TextFormField would it be better?
I also have to say that I am using a DefaultTabController and in the first tab I enclose my SingleChildScrollView
like this:
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Padding(
padding: EdgeInsets.only(top: 10),
child: DefaultTabController(
initialIndex: 0,
length: myTabs.length,
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.white,
bottom: TabBar(
labelColor: Colors.black,
labelStyle: smallTextBoldBlack,
unselectedLabelColor: unselectedColor,
unselectedLabelStyle: smallTextUnselectedSecondary,
indicatorColor: Colors.black,
controller: _tabController,
tabs: myTabs,
),
title: Text(
'Create a new Event',
style: subTitle,
),
),
body: TabBarView(
physics: BouncingScrollPhysics(parent: AlwaysScrollableScrollPhysics()),
controller: _tabController,
children: [
_buildCreateEventView(),
Text("b"),
],
),
),
),
),
);
}
_buildCreateEventView()
Widget _buildCreateEventView() {
return ExpandableCalendar(
eventList: [],
padding: EdgeInsets.only(top: 20),
onDateSelected: (DateTime selectedDate) => {
if (this.mounted)
setState(() {
currentDate = selectedDate;
})
},
behindWidget: Scaffold(
resizeToAvoidBottomInset: true,
body: Container(
padding: EdgeInsets.only(left: 10, top: 20, right: 10, bottom: 10),
color: Colors.white,
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
child: SingleChildScrollView(
physics: BouncingScrollPhysics(parent: AlwaysScrollableScrollPhysics()),
child: ConstrainedBox(
constraints: BoxConstraints(
maxWidth: MediaQuery.of(context).size.width,
maxHeight: MediaQuery.of(context).size.height,
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
padding: EdgeInsets.only(top: 10, bottom: 10, left: 5),
child: TextFormField(
controller: eventNameController,
decoration: InputDecoration(
border: UnderlineInputBorder(),
labelText: 'Enter Event Summary',
),
),
),
Container(
padding: EdgeInsets.only(top: 10, bottom: 10, left: 5),
child: TextFormField(
controller: eventDescriptionController,
decoration: InputDecoration(
border: UnderlineInputBorder(),
labelText: 'Enter Event Description',
),
),
),
],
),
),
),
),
));
}
CodePudding user response:
Add One more Container inside SingleChildScrollView
Scaffold
Container
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
SingleChildScrollView
Container
ConstrainedBox
CodePudding user response:
I'm not sure how your ExpandableCalendar class works but I suspect it's what is preventing Flutter from resizing the Scaffold body to move the text fields above the keyboard. If you try temporarily removing ExpandableCalendar and you see the widgets moving above your keyboard that should give you a clue to the underlying issue.