so i wanna display in the center of the bottom bar a title then in the end an icon back this is my code . Is there a way to control the text style and position of the label ?
bottomNavigationBar: BottomNavigationBar(
backgroundColor: Color.fromARGB(255, 18, 68, 109),
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: SizedBox(),
label: "Back",
),
BottomNavigationBarItem(
icon: SizedBox(),
label: "first application",
),
],),
CodePudding user response:
A BottomNavigationBar probably isn't the best choice for your objective there. It lacks the kind of customization you seem to require.
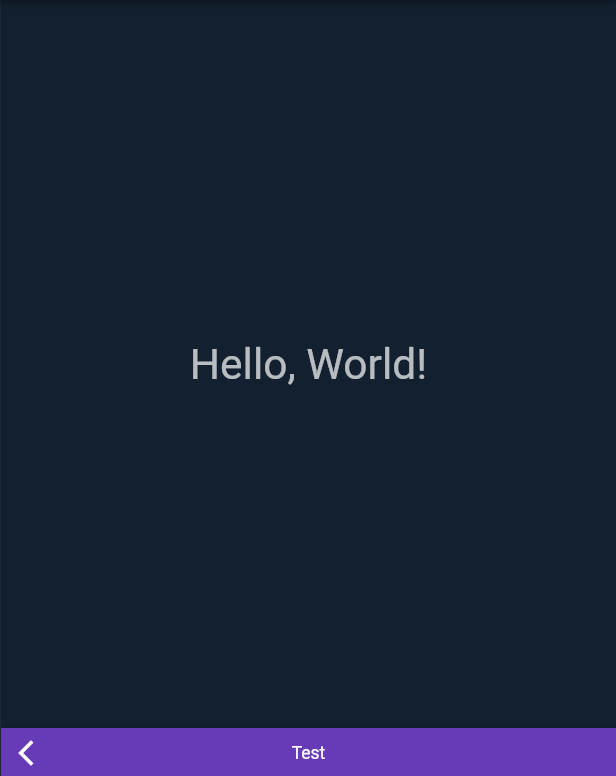
I would go with a BottomAppBar instead. It would end up looking like this :
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
bottomNavigationBar: BottomAppBar(
color: Colors.deepPurple,
child: Stack(
alignment: AlignmentDirectional.center,
children: [
Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(
icon: const Icon(Icons.arrow_back_ios_new),
onPressed: () {},
),
],
),
const Text("Test"),
],
),
),
body: Center(
child: MyWidget(),
),
),
);
}
You're then completely free to customize the TextStyles, the icon, what it does, etc. You could even add new icons with any kind of spacing as you need.
DartPad with testable example : https://dartpad.dev/?id=991eb00aa27d62ef8d48f12d60184d2e