I have some analytics code that loops through fields to remove sensitive information. We are looking to redact anything that looks like a file system path. I am developing on a Mac, have the regex working for Mac paths, but am unable to get it working for Windows. I noticed something very weird.
`C:\Users\dstein\a\b\c\file.png`.match(/^[A-Za-z]:. $/);
// Returns
// [
// "C:Usersdsteina\bc\file.png"
// ]
It looks like it's trying to use \ as an escape character near applicable letters. I tried double quotes, single quotes, and backticks with the same results.
I then just tried doing a basic string input into console and got weirder results
console.log('C:\Users\dstein') // outputs "C:Usersdstein"
console.log('C:\\Users\\dstein') // outputs "C:\Users\dstein"
'C:\\Users\\dstein\\file.png'.match(/^[A-Za-z]:. $/); // outputs a match to "C:\\Users\\dstein\\file.png"
So for console.log, if I escape the characters it outputs as expected. However if I try to match against that string, it is registering twice the slashes. If I don't escape them, match will strip out the slashes. Seems like a catch-22 here.
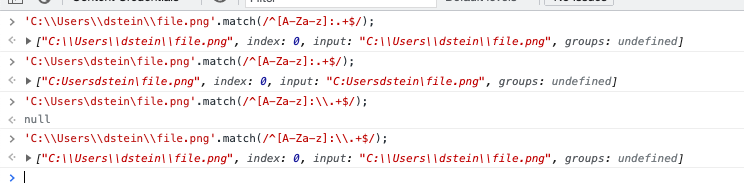
Here are a few of my tests in screenshot form to be less ambiguous about what I'm doing directly in console.
The first two I match just against the letter and colon and then anything. The second two I try to match for the backslash that would follow the drive letter followed by anything. No matter the number of \ I add to escape in my pattern, it returns null.
CodePudding user response:
I think the problem is that you are confused by one or more of the following:
\\is how to encode a backslash character in a string literal in JavaScript. In the actual string, this will be a single backslash character.String.matchesreturns an array object of matches.console.log(String.matches(...))makes no sense. Instead you could doconsole.log(String.matches(...)[0])orconsole.log(JSON.stringify(String.matches(...)))
In the snippet below I demonstrate how you can load a windows path from html without the double slashes and that it matches (should be the same from a file).
var innerText = document.querySelector("P").innerText;
var regex = /^[A-Za-z]:. $/
var match = innerText.match(regex);
var match2 = 'C:\\Users\\dstein\\file.png'.match(regex); // outputs a match to "C:\\Users\\dstein\\file.png"
console.log(match[0]);
console.log(match2[0]);<p>C:\Users\dstein\file.png</p>