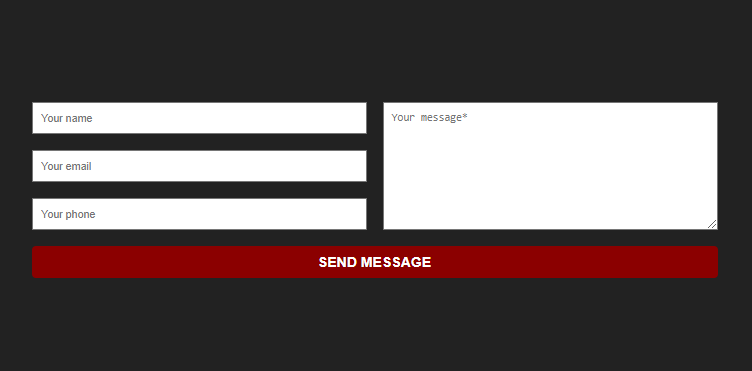
I want to copy this style of contact page. I can't get my code to align like that
this is my code: I am struggling with this.
Please help

CodePudding user response:
Maybe something like this??
.getintouch {
display:grid;
grid-template-columns: auto auto;
grid-gap:1rem;
justify-content:center;
}<div >
<div>
<label>Name</label><br>
<input type="text" name="name" id="name"><br><br>
<label>Email</label><br>
<input type="email" name="email" id="email"><br><br>
<label>Phone</label><br>
<input type="email" name="email" id="email">
</div>
<div>
<textarea name="description" id="description" cols="30" rows="10"></textarea>
</div>
</div>