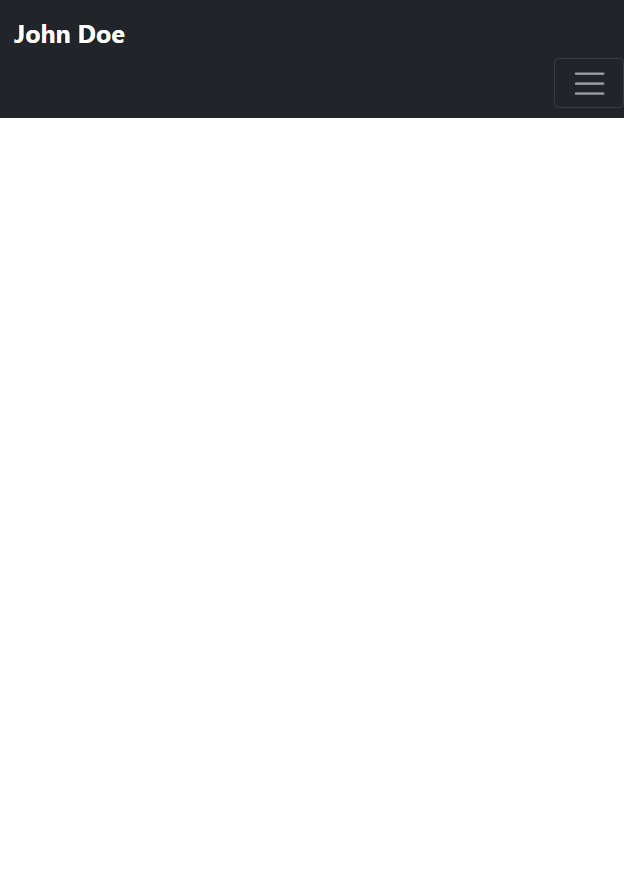
I'm trying to create a website using bootstrap and while using the navbar component, I'm facing an issue where in when the screen shrinks to the breakpoint I've set (which is lg) the hamburger icon's alignment gets disrupted as seen below.
Can someone please let me know why this is happening and what is the best way to fix this issue? Thanks in advance
<html>
<head>
<title>Johns's Portfolio</title>
<!-- Linking custom CSS file -->
<link rel="stylesheet" href="./index.css">
<!-- Linking Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<nav >
<div >
<span >John Doe</span>
</div>
<button type="button" data-bs-toggle="collapse" data-bs-target="#ToggleMenu" aria-controls="ToggleMenu" aria-expanded="false" aria-label="toggle navigation">
<span ></span>
</button>
<div id="ToggleMenu">
<ul >
<li >
<a href="#" >About</a>
</li>
<li >
<a href="#" >Work</a>
</li>
<li >
<a href="#" >Projects</a>
</li>
<li >
<a href="#" >Education</a>
</li>
<li >
<a href="#" >Testimonials</a>
</li>
<li >
<a href="#" >Contact</a>
</li>
</ul>
</div>
</nav>
<!-- Bootstrap Javascript files-->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u LWgxfKTRIcfu0JTxR EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
</body>
</html>I'm also attaching a picture of the issue:

CodePudding user response:
Your problem is you put your button outside of container
<div >
<span >John Doe</span>
</div>
<button type="button" data-bs-toggle="collapse" data-bs-target="#ToggleMenu" aria-controls="ToggleMenu" aria-expanded="false" aria-label="toggle navigation">
<span ></span>
</button>
It needs to be like this
<div >
<span >John Doe</span>
<button type="button" data-bs-toggle="collapse" data-bs-target="#ToggleMenu" aria-controls="ToggleMenu" aria-expanded="false" aria-label="toggle navigation">
<span ></span>
</button>
</div>
You can try this fix
<html>
<head>
<title>Johns's Portfolio</title>
<!-- Linking custom CSS file -->
<link rel="stylesheet" href="./index.css">
<!-- Linking Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<nav >
<div >
<span >John Doe</span>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarNav">
<ul >
<li >
<a href="#" >About</a>
</li>
<li >
<a href="#" >Work</a>
</li>
<li >
<a href="#" >Projects</a>
</li>
<li >
<a href="#" >Education</a>
</li>
<li >
<a href="#" >Testimonials</a>
</li>
<li >
<a href="#" >Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Bootstrap Javascript files-->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u LWgxfKTRIcfu0JTxR EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
</body>
</html>