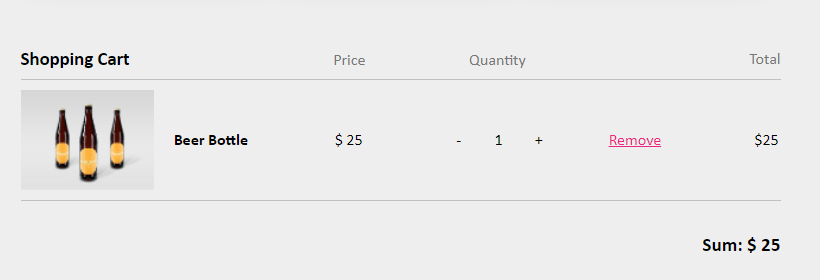
I want contents of all the fields Price, Quantity, Total alligned in a single row like in the above screenshot attached.with my code,The heading row is appearing good only I wanted to fix the contents row, that is the 2nd row.How can i achieve that?I am newbie in designing. Any hep to fix this is appreciated.The full code snippet along with css is available here: https://jsfiddle.net/wfgx02st/ .Please have a look.
<div id="app">
<div id="cart">
<div id="head">
<h3>Shopping Cart</h3>
<div id="price">Price</div>
<div id="quantity">Quantity</div>
<div id="total">Total</div>
</div>
</div>
<div id="buy-box">
<div >
<form action="" method="POST">
<img src="" style="height: 100px;"/>
<h4>Beer Bottle</h4>
<p>$25</p>
<input type="hidden" name="product_id" value="1">
<input type="hidden" id="session_id" name="session_id" value="1">
<input type="hidden" name="user_id" value="1">
<div><input type="number" name="quantity" value="5" style="width: 7%;height:3%" ></div>
<div >$25</div>
<div style="display: flex;flex-direction: row;">
<button type="submit" style="border: none;background: white;color: deeppink;">Add To Cart</button>
</div>
</form>
<form action="" method="POST">
<input type="hidden" name="session_id" value="6">
<input type="hidden" name="user_id" value="2">
<div >
<button type="submit" style="border: none;background: white;color: deeppink;">Remove</button>
</div>
</form>
</div>
</div>
<form action="" method="POST">
<div style="margin: 10px;"> <h5 >Sum: 50</h5></div>
</form>
</div>
CodePudding user response:
On your jsfiddle, the top row which you are asking about looks quite good but I am guessing you want it all spaced evenly?
Here I have added d-flex and justify-content-between to the head div. also try justify-content-evenly. It's the same but different :)
<div id="head" >
<h3>Shopping Cart</h3>
<div id="price">Price</div>
<div id="quantity">Quantity</div>
<div id="total">Total</div>
</div>
CodePudding user response:
It can be easily done with the help of table may be outdated but in this case it will work very well.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
text-align: center;
}
img {
width: 50px;
}
table {
margin: 10rem;
border-collapse: collapse;
font-size: 1.2rem;
}
th,
td {
padding: 15px;
text-align: left;
border-bottom: 1px solid #ddd;
}
</style>
</head>
<body>
<table >
<tr>
<th>Shopping Cart</th>
<th></th>
<th>Price</th>
<th>Quantity</th>
<th></th>
<th>Total</th>
</tr>
<hr>
<tr>
<td><img src="img1.jpg" alt=""></td>
<td>Beer Bottle</td>
<td>$ 25</td>
<td>- 1 </td>
<td>Remove</td>
<td>$25</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td> $25</td>
</tr>
</table>
</body>
</html>