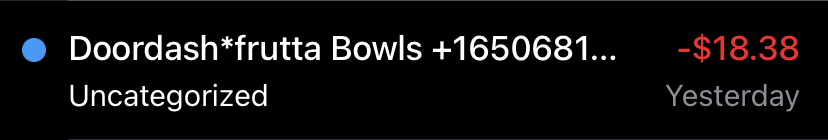
I want to make a view of transactions that look like this.
The payee is supposed to go to the top left. Then the category under the payee.
Then, to the far right goes the amount spent at the top and the date at the bottom.
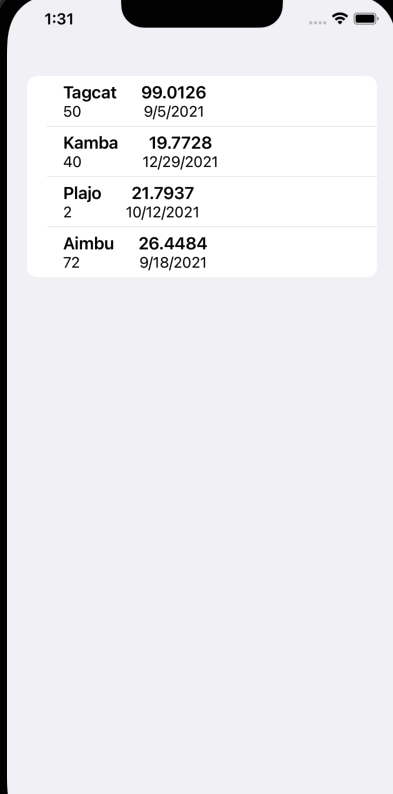
However, the best I've managed to get is this. There's no issue with the text but the alignment is off.
Here is my current code for the view:
struct TransactionView: View {
var body: some View {
List(transactions) {transaction in
HStack {
VStack(alignment: .leading) {
Text(transaction.lm_payee).font(.headline)
Text(String(transaction.lm_category_id)).font(.subheadline)
}
VStack {
Text(String(transaction.lm_amount)).font(.headline)
Text(String(transaction.lm_date)).font(.subheadline)
}.padding(.leading)
}.padding(.horizontal).fixedSize(horizontal: false, vertical: true)
}.navigationBarTitle("Transactions")
}
}
CodePudding user response:
Found a solution:
struct TransactionView: View {
var body: some View {
List(transactions) {transaction in
HStack {
VStack(alignment: .leading) {
Text(transaction.lm_payee).font(.headline)
Text(String(transaction.lm_category_id)).font(.subheadline)
}
Spacer()
VStack {
Text(String(transaction.lm_amount)).font(.headline)
Text(String(transaction.lm_date)).font(.subheadline)
}.padding(.leading)
}.padding(.horizontal).fixedSize(horizontal: false, vertical: true)
}.navigationBarTitle("Transactions")
}
}
I injected Spacer() between the two VStacks.
CodePudding user response:
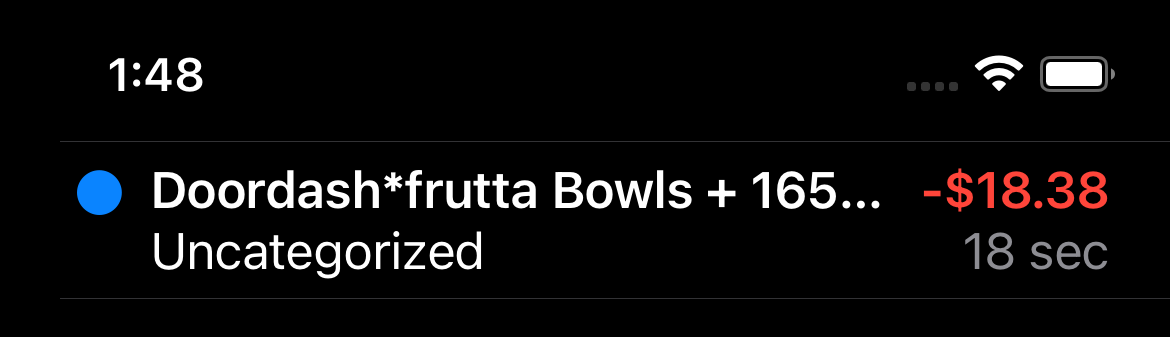
It's a pretty simple layout, it can possibly be accomplished with something along the lines of this.
struct ListItem: View {
var body: some View {
HStack {
HStack(alignment: .firstTextBaseline) {
Image(systemName: "circle.fill")
.foregroundColor(Color.blue)
.font(.subheadline)
VStack(alignment: .leading) {
Text("Doordash*frutta Bowls 1650681")
.font(.body)
.fontWeight(.semibold)
.lineLimit(1)
Text("Uncategorized")
}
}
.frame(minWidth: 0, maxWidth: .infinity)
HStack {
VStack(alignment: .trailing) {
Text(Double(-18.38).currency)
.font(.body)
.fontWeight(.semibold)
.foregroundColor(Color.red)
Text(Date(), style: .relative)
.foregroundColor(Color.secondary)
}
}
}
}
}
struct ContentView: View {
var body: some View {
List {
ListItem()
}
.listStyle(.plain)
}
}
extension Double {
var currency: String {
let formatter = NumberFormatter()
formatter.numberStyle = .currency
formatter.maximumFractionDigits = 2
let number = NSNumber(value: self)
return formatter.string(from: number) ?? ""
}
}