{
"Name" : "y",
"Version" : "1.0.0",
"Description" : "A Vue. Js project,"
"Author" : ", "
"Private" : true,
"Scripts" : {
"Dev" : "webpack dev - server - the inline - progress - config build/webpack dev. Conf., js",
"Start", "NPM run dev,"
"Unit", "jest - config test/unit/jest. Conf., js - coverage",
"E2e" : "the node test/e2e/runner. Js",
"Test", "NPM run unit & amp; & NPM run e2e,
""Build" : "node build/build js"
},
"Dependencies" : {
"Axios" : "^ 0.18.0,"
"Element - UI", "^ 2.6.1",
"Iview" : "^ 2.14.3,"
"Md5" : "^ 2.2.1,"
"Vue" : "^ 2.5.2,"
"Vue - the router" : "^ 3.0.1",
"Vue - ueditor" : "^ 0.1.3",
"Vue ueditor - wrap", "^ 1.3.5"
},
"DevDependencies" : {
"Autoprefixer" : "^ 7.1.2,"
"Babel - core", "^ 6.22.1",
"Babel - the helper - vue - JSX - merge - props" : "^ 2.0.3",
"Babel - jest" : "^ 21.0.2",
"Babel - loader", "^ 7.1.1",
"Babel - the plugin - dynamic - import - node" : "^" 1.2.0,
"Babel - plugin - syntax - JSX" : "^ 6.18.0",
"Babel - the plugin - transform - es2015 - modules - commonjs" : "^ 6.26.0",
"Babel - plugin - transform - runtime" : "^ 6.22.0",
"Babel - the plugin - transform - vue - JSX" : "^ 3.5.0",
"Babel - preset - env" : "^" 1.3.2,
"Babel - preset - es2015" : "^ 6.24.1",
"Babel - preset - stage - 2" : "^ 6.22.0",
"Babel - register", "^ 6.22.0",
"Chalk" : "^ 2.0.1,"
"Chromedriver: ^ 2.27.2,"
"Copy - webpack - plugin" : "^ 4.0.1",
"Cross - spawn" : "^ 5.0.1",
"CSS - loader", "^ 0.28.11",
"Extract - text - webpack - plugin" : "^ 3.0.0",
"File - loader" : "^ 1.1.4",
"Friendly - errors - webpack - plugin" : "^ 1.6.1",
"HTML - webpack - plugin" : "^ 2.30.1",
"Jest" : "^ 22.0.4,"
"Jest - the serializer - vue" : "^ 0.3.0",
"Less" : "^ 3.8.0."
"Less - loader", "^ 4.1.0",
"Nightwatch" : "^ 0.9.12,"
"The node - the notifier" : "^ 5.1.2",
"Optimize - the CSS - assets - webpack - plugin" : "^ 3.2.0",
"Ora" : "^ 1.2.0,"
"Portfinder" : "^ 1.0.13,"
"Postcss - import", "^ 11.0.0",
"Postcss - loader", "^ mid-atlantic moved",
"Postcss - url" : "^ 7.2.1,"
"Rimraf:" ^ "server,"
"Selenium - server" : "^ 3.0.1",
"Semver" : "^ 5.7.1,"
"Shelljs" : "^ 0.7.6,"
"Style - loader", "^ 0.21.0",
"Stylus", "^ 0.54.5,"
"Stylus - loader", "^ 3.0.2",
"Uglifyjs webpack - plugin" : "^ 1.1.1",
"Url - loader", "^ 0.5.8",
"Vue - jest" : "^ 1.0.2",
"Vue - loader", "^ 13.3.0",
"Vue - style - loader", "^ 3.0.1",
"Vue - the template - the compiler" : "^ 2.5.2",
"Webpack" : "^ 3.6.0,"
"Webpack - bundle - analyzer", "^ 2.9.0",
"Webpack - dev - server" : "^ 2.9.1",
"Webpack - merge" : "^ 4.1.0"
},
"Engines" : {
"Node" : "& gt;=6.0.0,
""NPM" : "& gt;=3.0.0 "
},
"Browserslist" : [
"& gt; 1%,
""The last 2 versions,"
"Not ie & lt;=8 "
]
}
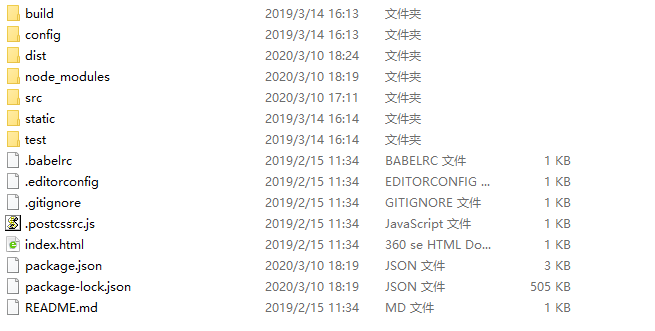
This is the root directory structure

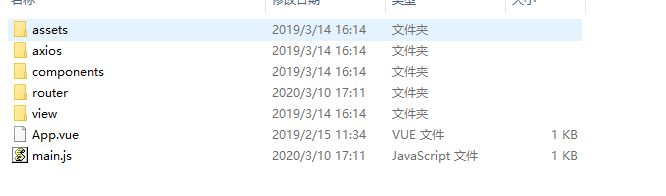
This is the SRC directory

Use what technology, want to spend a week should familiar with how to learn?
CodePudding user response:
Behind as long as there is the version number above are referenced plug-in.CodePudding user response:
