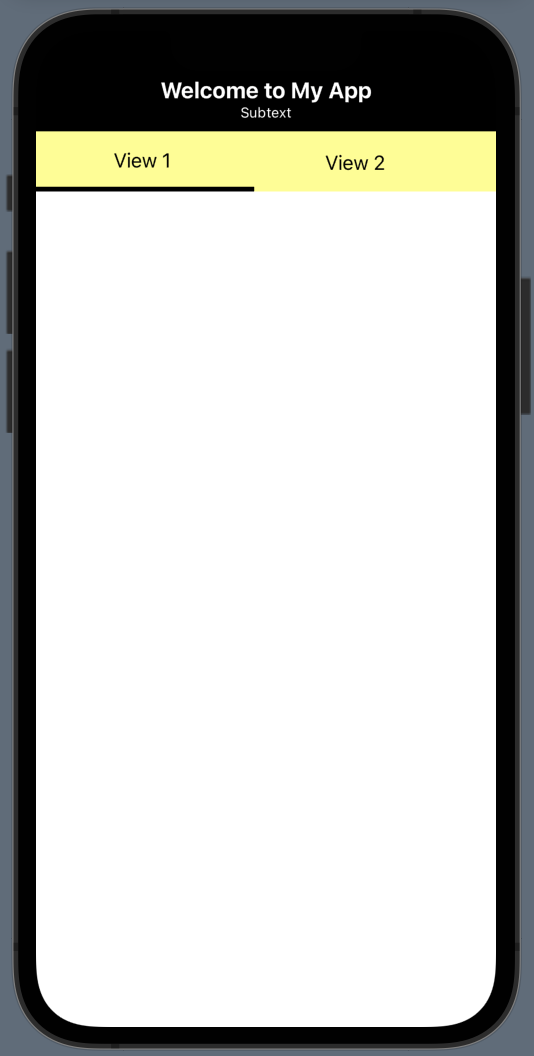
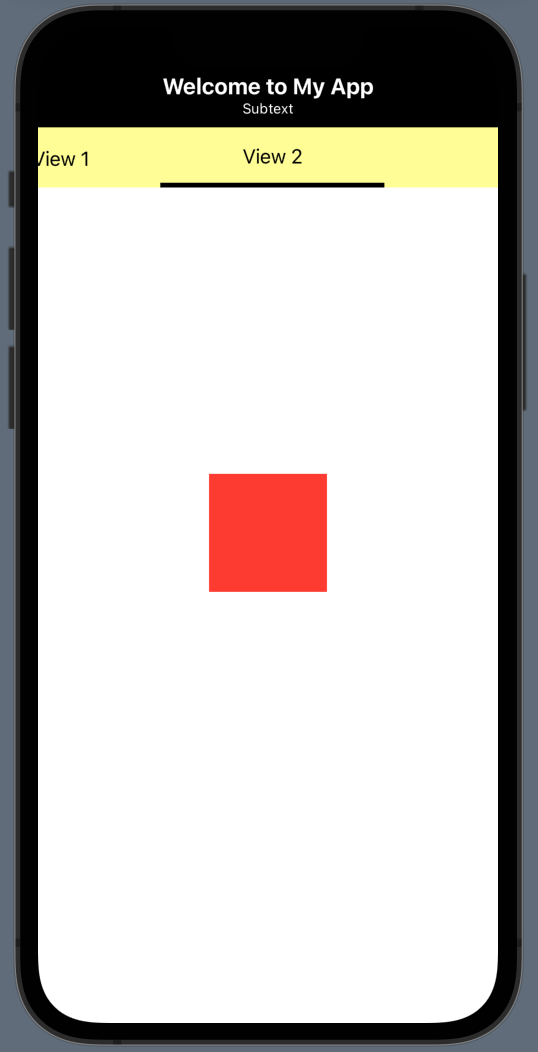
currently having an issue with a tutorial I followed which creates an underlined tab bar with SwiftUI. At the current stage, the tab bar scrolls with a scrollview when a view is changed, however, instead of this happening I want the buttons to remain idle in their place as a normal (still functioning) underlined tab bar. This is currently what it looks like when a view is swiped across:
Notice how when a tab changes, instead of remaining still within the tab bar, the labels scroll over. I have tried removing the scroll view of the tab bar but just can't seem to work out how to get it to remain fixed within the screen.
The code from the tutorial looks like this:
import SwiftUI
struct ContentView: View {
@State var currentTab: Int = 0
var body: some View {
ZStack(alignment: .top) {
TabView(selection: self.$currentTab) {
View1().tag(0)
View2().tag(1)
}
.tabViewStyle(.page(indexDisplayMode: .never))
.edgesIgnoringSafeArea(.all)
TabBarView(currentTab: self.$currentTab)
}
}
}
struct TabBarView: View {
@Binding var currentTab: Int
@Namespace var namespace
var tabBarOptions: [String] = ["View 1", "View 2"]
var body: some View {
ScrollView(.horizontal, showsIndicators: false) {
HStack(spacing: 20) {
ForEach(Array(zip(self.tabBarOptions.indices,
self.tabBarOptions)),
id: \.0,
content: {
index, name in
TabBarItem(currentTab: self.$currentTab,
namespace: namespace.self,
tabBarItemName: name,
tab: index)
})
}
.padding(.horizontal)
}
.background(Color.white)
.frame(height: 80)
.edgesIgnoringSafeArea(.all)
}
}
struct TabBarItem: View {
@Binding var currentTab: Int
let namespace: Namespace.ID
var tabBarItemName: String
var tab: Int
var body: some View {
Button {
self.currentTab = tab
} label: {
VStack {
Spacer()
Text(tabBarItemName)
if currentTab == tab {
Color.black
.frame(height: 2)
.matchedGeometryEffect(id: "underline",
in: namespace,
properties: .frame)
} else {
Color.clear.frame(height: 2)
}
}
.animation(.spring(), value: self.currentTab)
}
.buttonStyle(.plain)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Help resolving this would be greatly appreciated! Thanks!!
CodePudding user response:
Try this code. This should sole your problem. The main issue was that you used a ZStack instead of a VStack. After that, just fiddle around with the spacing and positioning of the elements you build in your VStack. Let me know if it creates the result you want.
import SwiftUI
struct ContentView: View {
@State var currentTab: Int = 0
var body: some View {
VStack(alignment: .center, spacing: 0) {
TabBarView(currentTab: self.$currentTab)
TabView(selection: self.$currentTab) {
Text("This is view 1").tag(0)
Text("This is view 2").tag(1)
}
.tabViewStyle(.page(indexDisplayMode: .never))
.background(Color.secondary) // <<<< Remove
}
.edgesIgnoringSafeArea(.all)
}
}
struct TabBarView: View {
@Binding var currentTab: Int
@Namespace var namespace
var tabBarOptions: [String] = ["View 1", "View 2"]
var body: some View {
HStack(spacing: 20) {
ForEach(Array(zip(self.tabBarOptions.indices,
self.tabBarOptions)),
id: \.0,
content: {
index, name in
TabBarItem(currentTab: self.$currentTab,
namespace: namespace.self,
tabBarItemName: name,
tab: index)
})
}
.padding(.horizontal)
.background(Color.orange) // <<<< Remove
.frame(height: 80)
}
}
struct TabBarItem: View {
@Binding var currentTab: Int
let namespace: Namespace.ID
var tabBarItemName: String
var tab: Int
var body: some View {
Button {
self.currentTab = tab
} label: {
VStack {
Spacer()
Text(tabBarItemName)
if currentTab == tab {
Color.black
.frame(height: 2)
.matchedGeometryEffect(id: "underline",
in: namespace,
properties: .frame)
} else {
Color.clear.frame(height: 2)
}
}
.animation(.spring(), value: self.currentTab)
}
.buttonStyle(.plain)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}