I am trying to make a button that routes to another page.
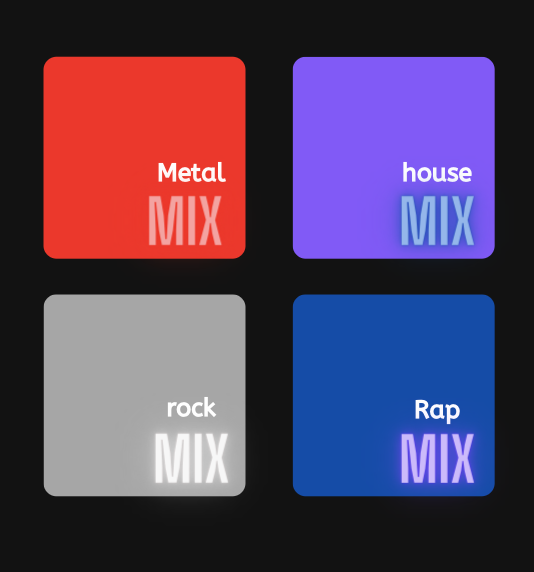
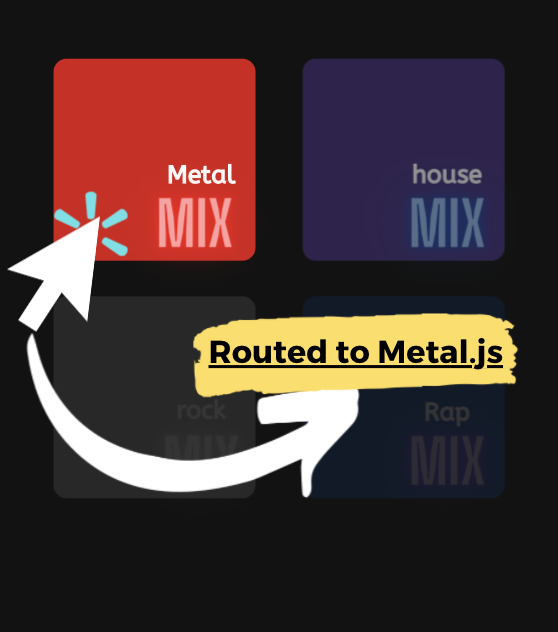
I want have a stylish clickable box, instead of a plain button that gets routed to the its respective page. Im trying to code these boxes, and route them to their pages as well :


Any Idea on how I can do it?
I'm new to programming, really appreciate the feedback.
CodePudding user response:
Use the useHistory() hook in react router https://v5.reactrouter.com/web/api/Hooks
CodePudding user response:
It seems like you may benefit a lot from learning some rudimentary HTML and CSS. You can create a DOM element in HTML and style it with CSS, then simply add an onClick functionality to it.
In React, you'll render this HTML by writing JSX (essentially HTML inside of JavaScript). Assuming you're using react-router-dom to handle the client side routing, you will have a component that looks something like this:
import { Link } from 'react-router-dom';
import './ButtonRouter.css'
const ButtonRouter = () => {
return (
<Link className='btn' to='/metal-mix'>
<span>Metal MIX</span>
</Link>
)
}
