
function section_UI () {
Var $BTN=$(' fix_btn ');
The $(document). Mousedown (function () {
The console. The log (1232131)
});
//$BTN. Mousedown (the console. The log (123))
} CodePudding user response:
Have the effect ah you the problem of the mouse, or set your system around the mouse buttonCodePudding user response:
Should not write the demo test is rich in but not in my project
CodePudding user response:
Event may not be tied in placeCodePudding user response:


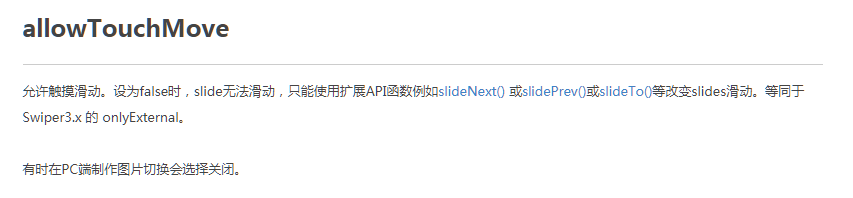
Plus swiper this parameter allowTouchMove kuo to, ban drag this mouse the left key click there will be no conflict but failed
CodePudding user response:
