


Everyone a great god I want to ask about solve the problem of high collapse
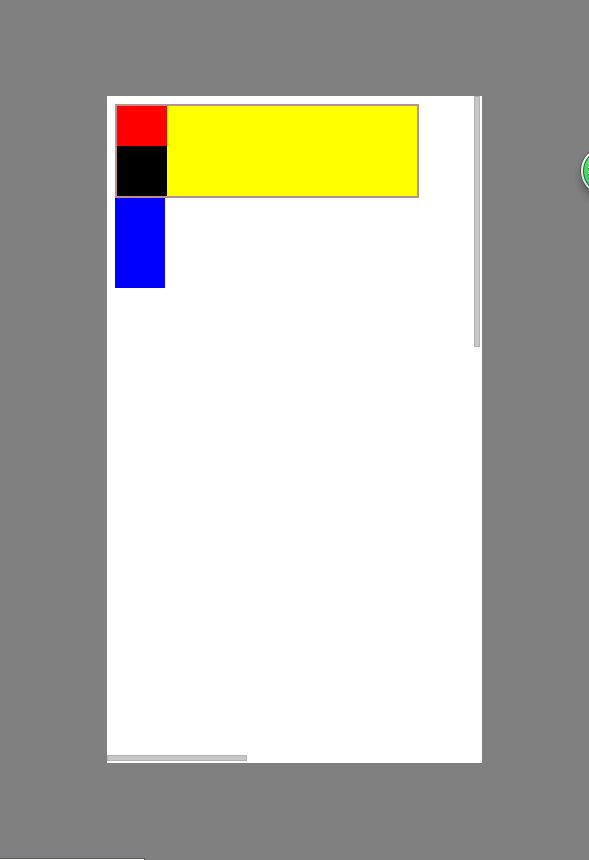
1. I have no set floating situation as shown in figure 1
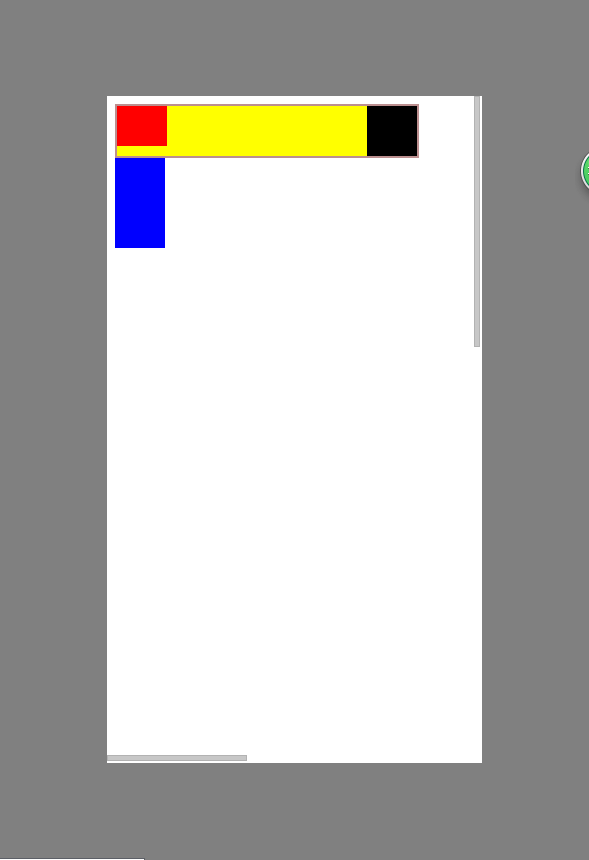
2. When I gave the red square set floating black square to the left to the right after the floating yellow square (parent) highly collapse problems blue square up red square and the sum of the height of the black squares
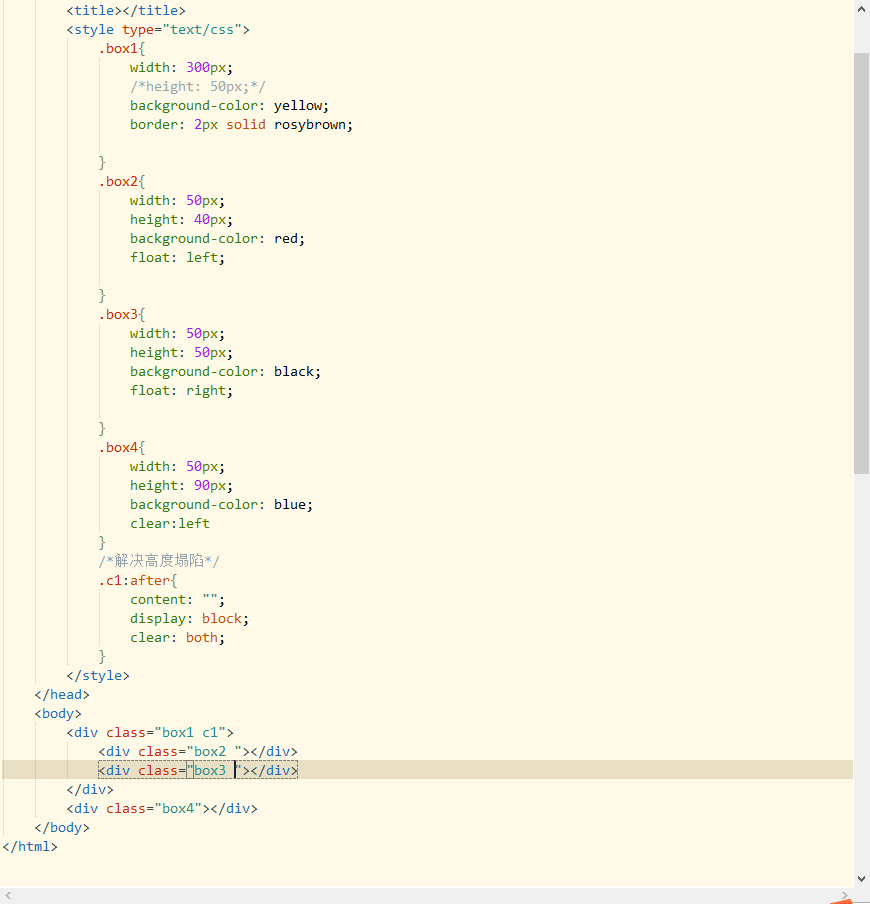
3. In order to solve the problem of high collapse I give yellow square (red square and the parent of the black squares) add the following code
C1: after {
Content: "";
display: block;
clear: both;
}
4. I hope I didn't give the blue squares can return to red black square set floating position, but only blue squares move down the height of the black squares could you tell me how to solve I will
CodePudding user response:
The only yellow square set the height of the fixed or margin - bottomCodePudding user response:
Can't directly to yellow div fixed heightCodePudding user response:
First of all you have to know what is div elements, block or practice, analyzing the characteristics of the two elements, whether to need to set a fixed width is high, if need to float, whether to need to use the elastic box, but also to consolidate the box model, it also involves the standardization of the layout, so the foundation is important!