I am currently building an app and am running into this weird react-router-dom error from the Route component.
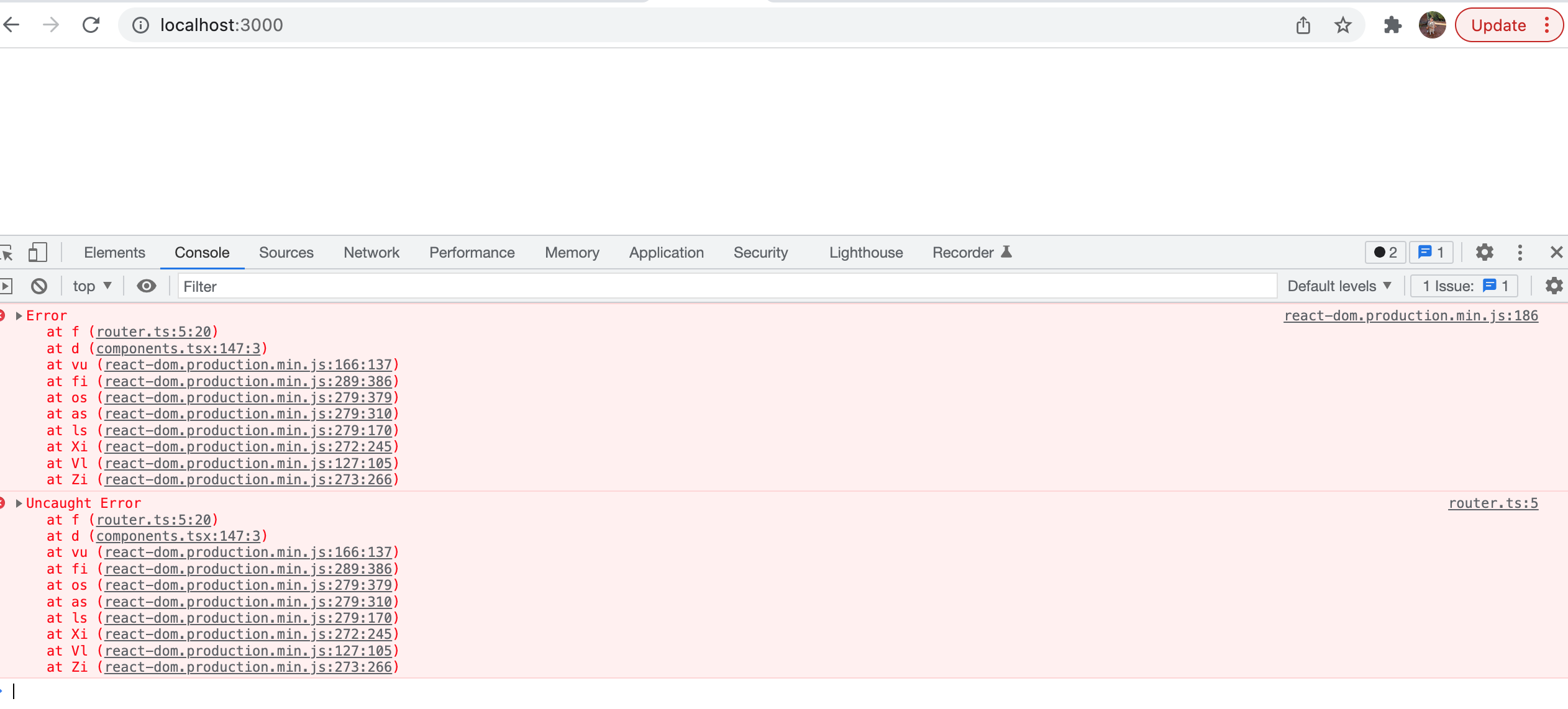
I am not sure why i am getting production error messages when i have enabled "devtool: 'inline-source-map'," in webpack but essentially I am not sure what throws the error. This is my current front end set up
import React from 'react';
import { render } from 'react-dom';
import { BrowserRouter as Router, Route } from 'react-router-dom';
import HomePage from './components/Homepage';
render(
<Router>
<div> Hello from react </div>
<Route path="/" element={<HomePage />} />
</Router>,
document.getElementById('app-portal')
);
and by commenting out <Route path="/" element={<HomePage />} /> the app works but of course I need Route to work for this app...
Here is my package.json dependencies.
"dependencies": {
"axios": "^0.26.1",
"express": "^4.17.3",
"html-webpack-plugin": "^5.5.0",
"nodemon": "^2.0.15",
"path": "^0.12.7",
"react": "^18.0.0",
"react-dom": "^18.0.0",
"react-router": "^6.3.0",
"react-router-dom": "^6.3.0"
},
"devDependencies": {
"@babel/cli": "^7.7.4",
"@babel/core": "^7.12.10",
"@babel/plugin-transform-runtime": "^7.8.3",
"@babel/preset-env": "^7.16.11",
"@babel/preset-react": "^7.16.7",
"@babel/preset-stage-2": "^7.8.3",
"@babel/register": "^7.7.4",
"assert": "^2.0.0",
"babel-core": "^7.0.0-bridge.0",
"babel-eslint": "^8.2.3",
"babel-loader": "^8.2.5",
"babel-plugin-styled-components": "^1.12.0",
"css-loader": "^6.7.1",
"eslint": "^4.19.1",
"eslint-plugin-react": "^7.8.2",
"file-loader": "^6.2.0",
"morgan": "^1.10.0",
"style-loader": "^3.3.1",
"webpack": "^5.72.0",
"webpack-cli": "^4.9.2"
},
Has anybody run into a similar issue? If so how was it resolved?
CodePudding user response:
As pointed out in comment, the app is a production build, so debugging information is stripped out. In the error log though, those are links, so you can actually click into it and view some form of your code and see where the issue is, the code throwing the error.
Based on your code though I'll assume the error is that you are not rendering the Route component into a Routes component. The Routes component is what handles the route path matching and is required in react-router-dom@6.
import React from 'react';
import { render } from 'react-dom';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import HomePage from './components/Homepage';
render(
<Router>
<div>Hello from react</div>
<Routes>
<Route path="/" element={<HomePage />} />
</Routes>
</Router>,
document.getElementById('app-portal')
);