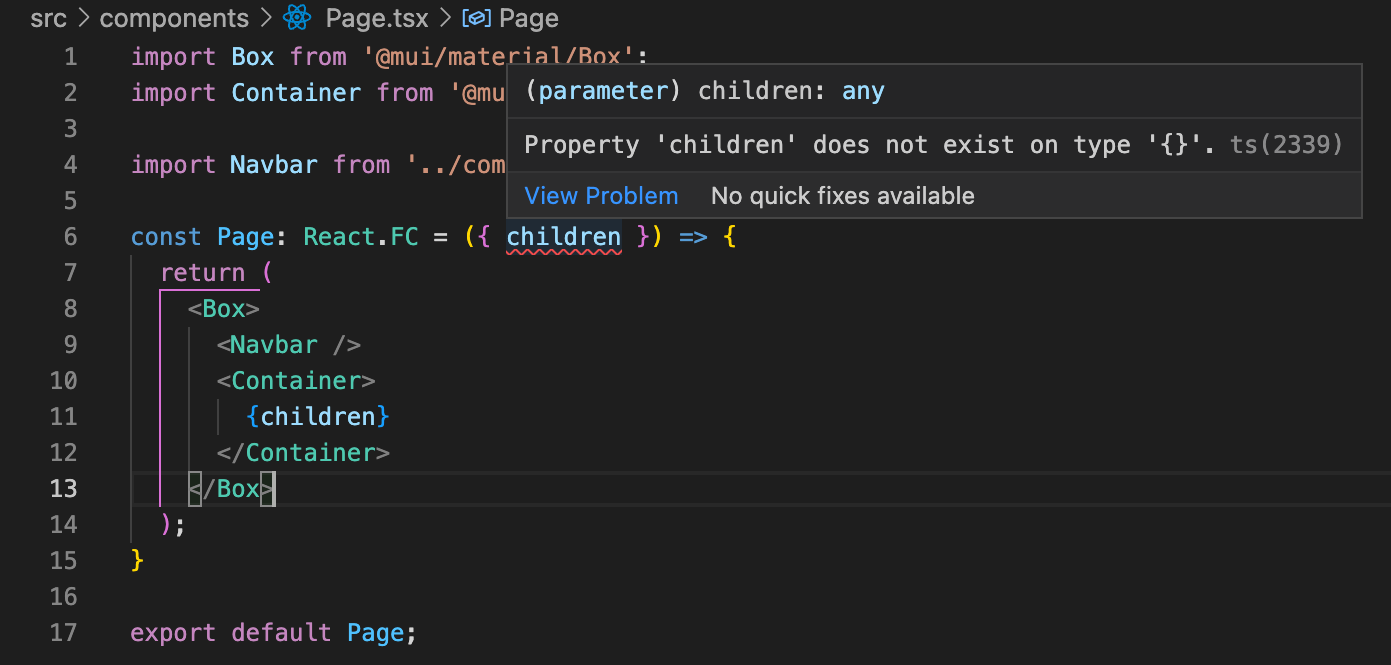
 I'm having a typescript error. It says that 'children' does not exist on type '{}' even though this syntax works on my other projects.
I'm having a typescript error. It says that 'children' does not exist on type '{}' even though this syntax works on my other projects.
CodePudding user response:
You have not defined a type for React.FC
The fix could be
type Props = {
children: React.ReactNode
}
const Page: React.FC<Props> = ({ children }) => {
...
}
CodePudding user response:
You need to replace the destructured props argument by following
{ children }: {children: React.ReactNode}
CodePudding user response:
I'm guessing this new app is on React 18.
React 18 removed children from the FC type. If you want it back you need to add it to the props yourself.
const Foo: React.FC<{ children: React.ReactNode }> = ({ children }) => <>{children}</>
Or preferably, don't use the FC type at all:
interface Props {
children: React.ReactNode
}
function Foo({ children }: Props) {
return<>{children}</>
}
