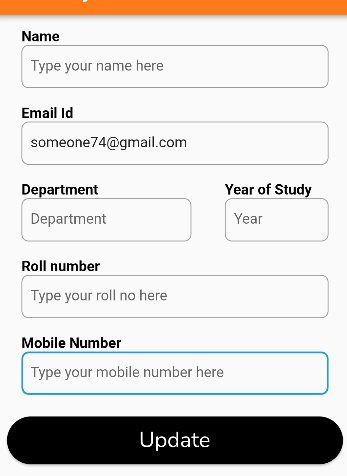
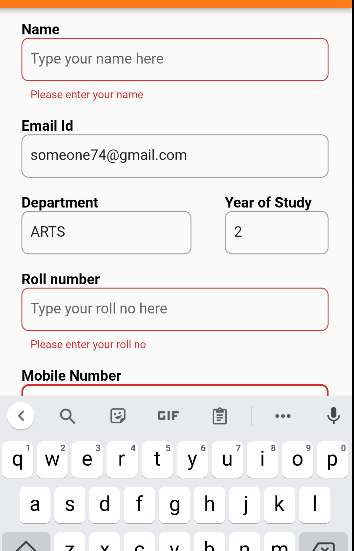
I have designed a form in Flutter. I want to make it scrollable whenever keyboard opens up so that user can fill the fields that gets hidden below the keyboard. Here is the screenshot of the same:
I have tried this using SingleChildScrollView(), however, its not working. I have tried wrapping various widgets inside the SingleChildScrollView() but its not working. I have also tried to wrap this inside Expanded() widget but still unable to achieve my goal.
Here is my code:
Widget build(BuildContext context) {
return Container(
margin: const EdgeInsets.all(10),
child: Column(children: <Widget>[
Form(
key: formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
ListTile(
title: const Text("Name"),
subtitle: TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(8))),
contentPadding: EdgeInsets.symmetric(horizontal: 10),
hintText: 'Type your name here',
),
),
),
ElevatedButton(
style: style,
child: Container(
width: MediaQuery.of(context).size.width,
alignment: Alignment.center,
child: const Text(
'Update',
style: TextStyle(
fontSize: 24, color: Colors.white, fontFamily: 'Nunito'),
),
),
onPressed: () {
}
},
),
]),
);
CodePudding user response:
Try Wrapping the form with Padding
padding: EdgeInsets.only(bottom: MediaQuery.of(context).viewInsets.bottom),
CodePudding user response:
The SingleChildScrollView widget should solve your issue. It may be where you are placing it. It needs to wrap the whole form not just an individual list tile. Below is an example using you example as a base.
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: SingleChildScrollView(
child: Container(
margin: const EdgeInsets.all(10),
child: Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
ListTile(
title: const Text("1"),
subtitle: TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(8))),
contentPadding: EdgeInsets.symmetric(horizontal: 10),
hintText: 'Type your name here',
),
),
),
ListTile(
title: const Text("2"),
subtitle: TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(8))),
contentPadding: EdgeInsets.symmetric(horizontal: 10),
hintText: 'Type your name here',
),
),
),
ListTile(
title: const Text("3"),
subtitle: TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(8))),
contentPadding: EdgeInsets.symmetric(horizontal: 10),
hintText: 'Type your name here',
),
),
),
ListTile(
title: const Text("4"),
subtitle: TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(8))),
contentPadding: EdgeInsets.symmetric(horizontal: 10),
hintText: 'Type your name here',
),
),
),
ListTile(
title: const Text("5"),
subtitle: TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(8))),
contentPadding: EdgeInsets.symmetric(horizontal: 10),
hintText: 'Type your name here',
),
),
),
]),
),
),
);
}