I'm trying to create a layout with TailwindCss similar to this:
----------------------
| |
----- ----------------
| | |
| | |
| | |
| | |
----- ----------------
This should fit the screen (both width and height). When the screen size changes it should adapt without displaying scrollbars.
So far I came up with this:
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body >
<div >
<div >
</div>
<div >
<div >
</div>
<div >
<canvas width=100 height=200 style="border: 10px solid black;"></canvas>
</div>
</div>
</div>
</body>
</html>
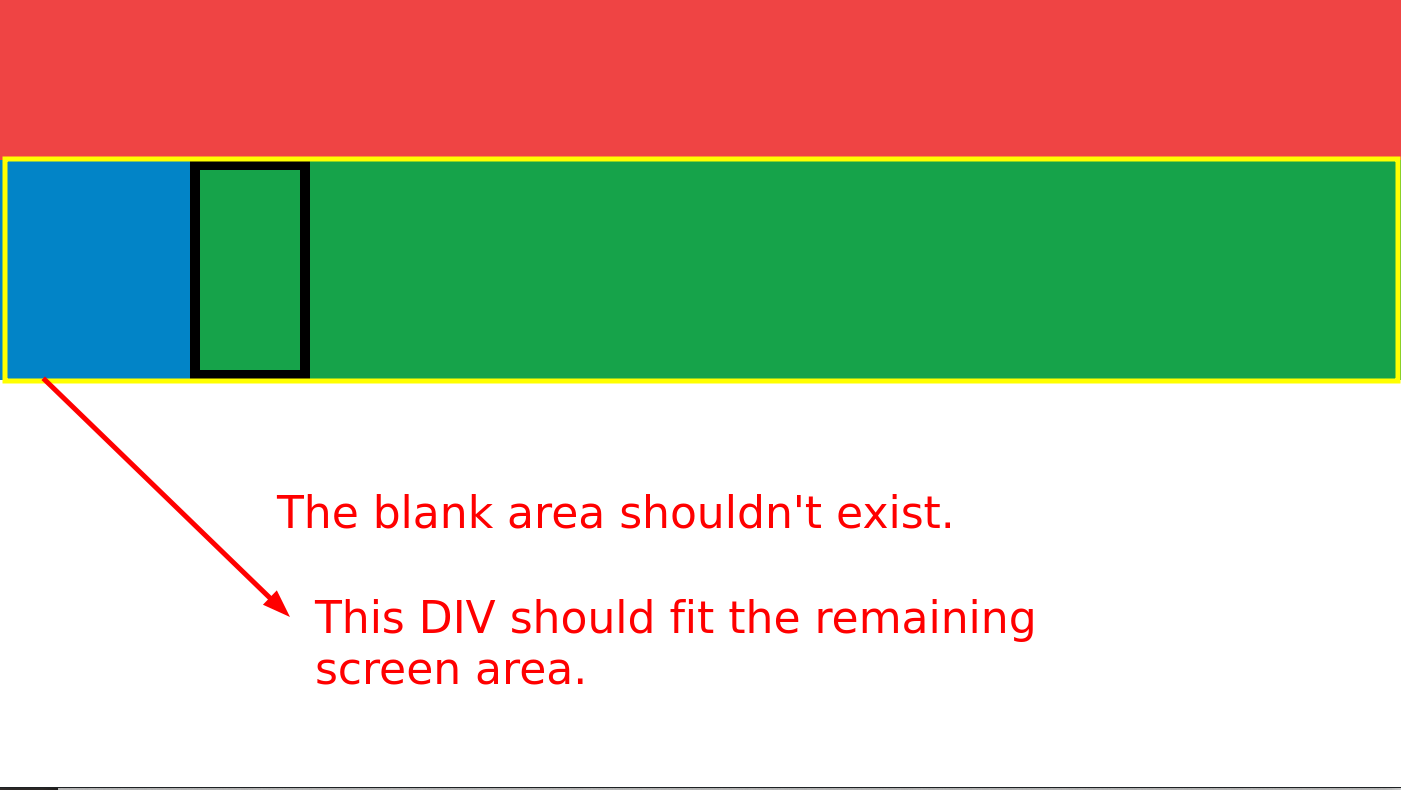
The previous code results in this
CodePudding user response:
I changed class of first div inside the body from h-full to h-full flex flex-col
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body >
<div >
<div >
</div>
<div >
<div >
</div>
<div >
<canvas width=100 height=200 style="border: 10px solid black;"></canvas>
</div>
</div>
</div>
</body>
</html>