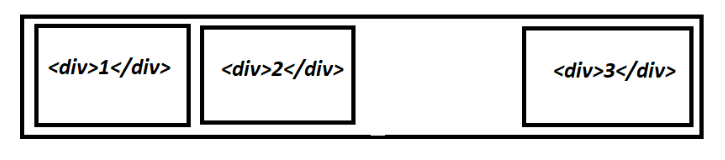
I would like my button, which contains 3 components (1 being on the far left, 2 being in the center, and 3 being on the far right (because of align-center: space between), which I need for another variant), to function like this, when the screen size is greater than 560px:
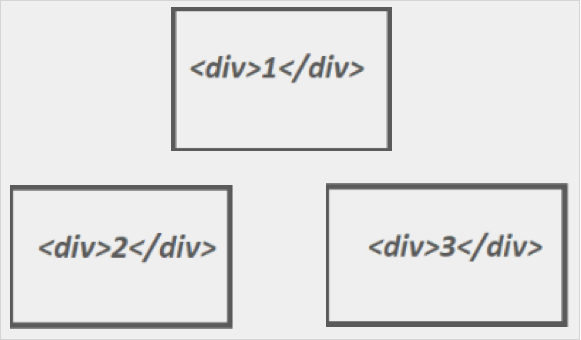
where flex-direction: row keeps it functioning how I want. Then, I want to change it slightly when the screen width drops below 560px. I would like to move the 1 component above the 2 and 3 components and be centered between them (horizontally), as can be seen here...
I was able to achieve the solution with the picture when I placed a div surrounding component 1 and 2, but then I cannot achieve the final solution when the screen width is below 560px. I have been able to achieve that solution as well when I pair component 2 and 3 within the same div as well, but that makes the wider function not work how I want either.
I imagine there's a way to achieve what I want without enforcing these div groupings, but I'm not really sure. I'm also somewhat new to Javascript, so any advice about something I've said would be appreciated too.
CodePudding user response:
I used a breakpoint to change the ruleset for both the container element (button in your case) and the children.
The below example is in LESS, but you can see the compiled CSS in this codepen by using the dropdown on the CSS panel.
@mediumQuery: ~"screen and (max-width:560px)";
.container {
display : flex;
flex-direction: row;
column-gap : 20px;
border : 2px solid @yellow;
padding : 10px;
width : 100vw;
div {
display : inline-block;
border : 2px solid @purple;
width : 200px;
height : 100px;
font-size : 40px;
line-height : 100px;
text-align : center;
&:last-child{
margin-left: auto;
}
}
@media @mediumQuery {
display : block;
flex-direction : unset;
column-gap : unset;
border : 2px solid @lightBlue;
text-align : center;
div {
margin : 20px;
&:first-child {
display : block;
margin : auto;
}
}
}
}
CodePudding user response:
you can put the div you want to be on top into another container and then play with @media queries and adjust how you want
main {
display: flex;
flex-wrap: wrap;
max-width: 560px;
border: 1px solid;
}
div {
width: 100px;
height: 100px;
border: 1px solid;
}
div:nth-child(3) {
margin-left: auto;
}
@media screen and (max-width: 560px) {
main {
justify-content: space-between;
}
section {
width: 100%;
}
section div {
margin: auto;
}
}
@media screen and (max-width: 240px) {
main {
flex-direction: column;
justify-content: center;
align-items: center;
}
div:nth-child(3) {
margin: auto;
}
}<main>
<section>
<div>1</div>
</section>
<div>2</div>
<div>3</div>
</main>