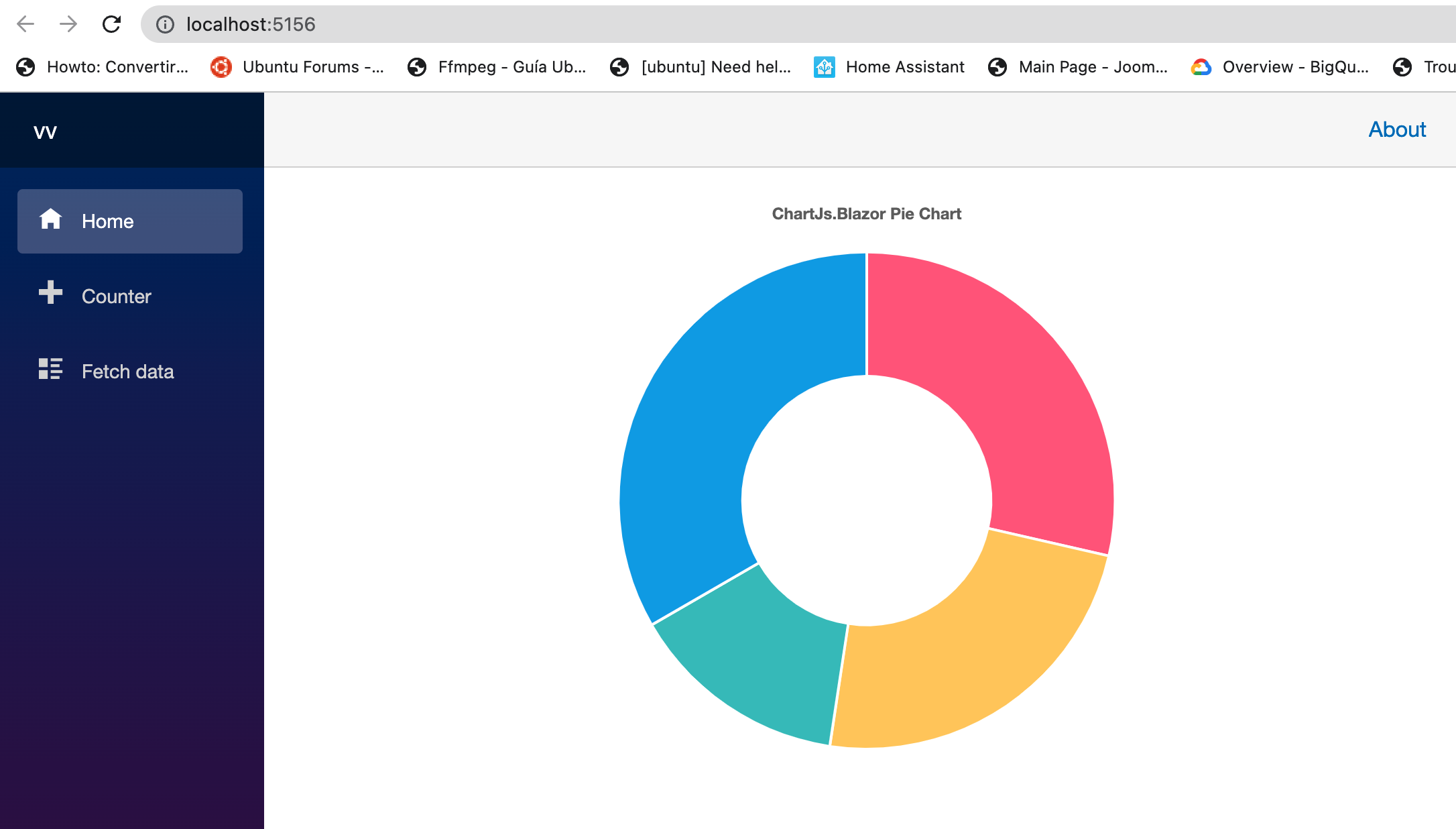
I implement a pie chart using Chart.js on the ASP.NET Blazor page. Now I want to change my chart to a doughnut chart.
but there is not a suitable component for importing donut charts.
@using ChartJs.Blazor.donutChart //This is not correct.I tried like this
please help me to change the pie chart to donutChart.Thank you.
@page "/counter"
@using ChartJs.Blazor.PieChart
<h1>Pie Chart Example</h1>
<Chart Config="_config"></Chart>
@code{
private PieConfig _config;
protected override void OnInitialized()
{
_config = new PieConfig
{
Options = new PieOptions
{
Responsive = true,
Title = new OptionsTitle
{
Display = true,
Text = "ChartJs.Blazor Pie Chart"
}
}
};
foreach (string color in new[] { "Red", "Yellow", "Green", "Blue" })
{
_config.Data.Labels.Add(color);
}
PieDataset<int> dataset = new PieDataset<int>(new[] { 6, 5, 3, 7 })
{
BackgroundColor = new[]
{
ColorUtil.ColorHexString(255, 99, 132), // Slice 1 aka "Red"
ColorUtil.ColorHexString(255, 205, 86), // Slice 2 aka "Yellow"
ColorUtil.ColorHexString(75, 192, 192), // Slice 3 aka "Green"
ColorUtil.ColorHexString(54, 162, 235), // Slice 4 aka "Blue"
}
};
_config.Data.Datasets.Add(dataset);
}
}
CodePudding user response: