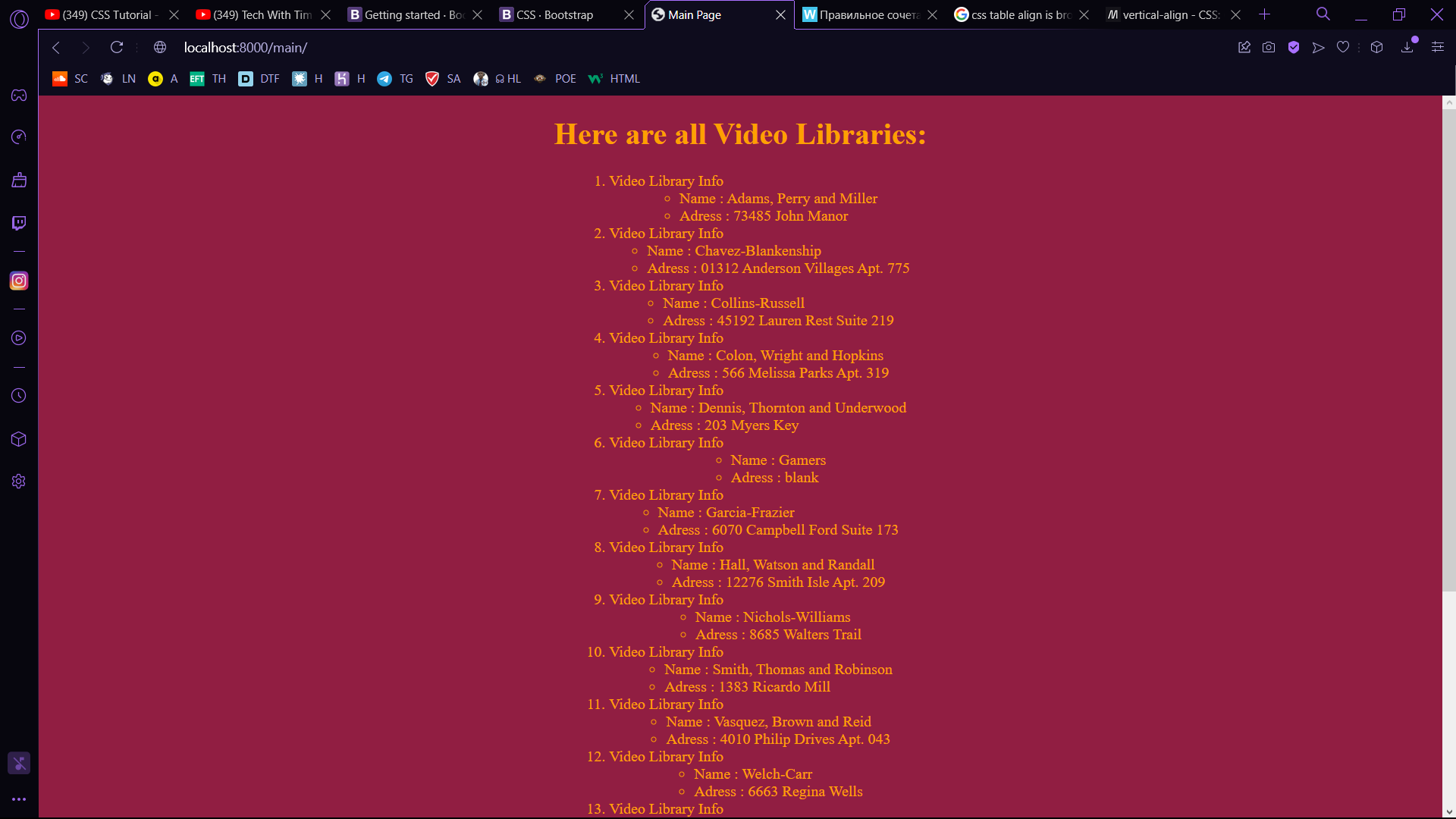
as you can see my list aligns some kind randomly and i dnot know why. Any ideas?
html:
{% if shop_name %}
<ol>
{% for library in shop_name %}
<li>Video Library Info</li>
<ul>
<li>Name : {{library.shop_name}}</li>
<li>Adress : {{library.adress}}</li>
{% comment %} <button id="btn_goto" onclick="">Select</button> {% endcomment %}
</ul>
{% endfor %}
</ol>
{% else %}
<p>ERROR</p>
{% endif %}
css code:
body {
text-align: center;
color: #FFA000;
background-color: #911E42;
}
ol {
display: table;
text-align: left;
margin: 0 auto;
margin-bottom: 20px;
}
ul {
display: table;
margin: 0 auto;
vertical-align: baseline;
text-align: left;
}
so at css i typed that text in list should be aligned on left side but still it does'nt help and it aligns randomly as i think. The thing i need to perfom is to align every li from ul on left side
CodePudding user response:
Delete the display: table from the ul selector and everything should be properly aligned.
CodePudding user response:
Deleting display: table; might make your life easier and if that does not work. Try using display: flex on the parent and using justify-content: center; and align-items: center; to have it in the middle