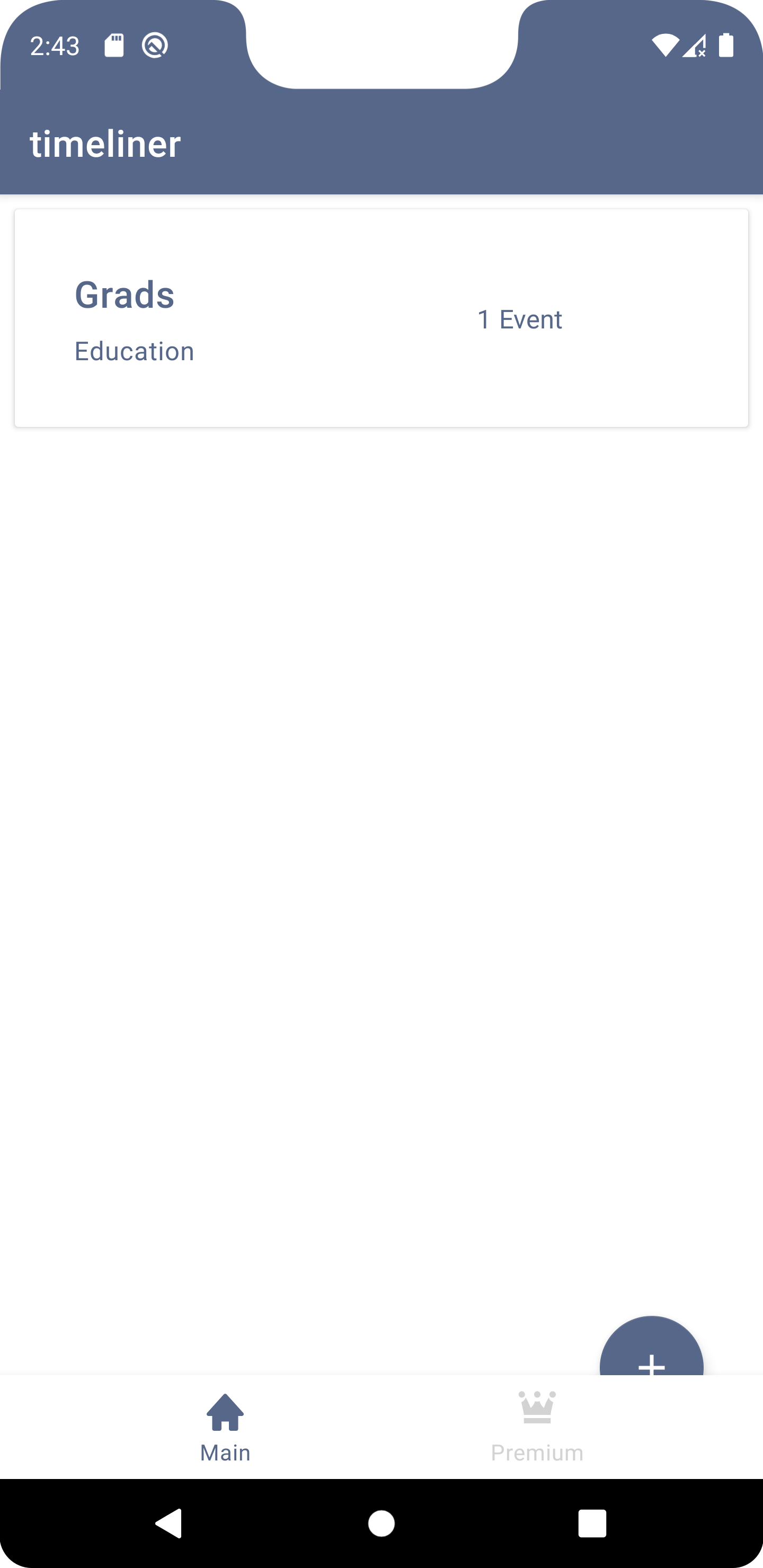
On Main activity XML I have one buttom nav and on another fragment I have a floating button. This button is not visible because of the buttom nav. If I add on floating buttom this line -> android:layout_marginBottom="64dp" instead of android:layout_marginBottom="32dp" it works fine but I think it is not best practice. How can I show the button?
MainActivity XML
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@ id/fragmentContainerView"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/my_nav" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@ id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemIconTint="@drawable/selector_buttom_navigation"
app:itemTextColor="@drawable/selector_buttom_navigation"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/bottom_nav_menu" />
</androidx.constraintlayout.widget.ConstraintLayout>
Fragment Floating button
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginBottom="32dp"
android:clickable="true"
android:contentDescription="TODO"
android:focusable="true"
android:src="@drawable/ic_add_timeliner"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
CodePudding user response:
You should change this in <fragment>
app:layout_constraintBottom_toBottomOf="parent"
to
app:layout_constraintBottom_toTopOf="@id/bottomNavigationView"
the reason is that the fragment is now underneath the BottomNavigationView while you want it to be on top of it
CodePudding user response:
It would make more sense to make the fragment height 0dp.
<fragment
android:id="@ id/fragmentContainerView"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@id/bottomNavigationView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/my_nav" />