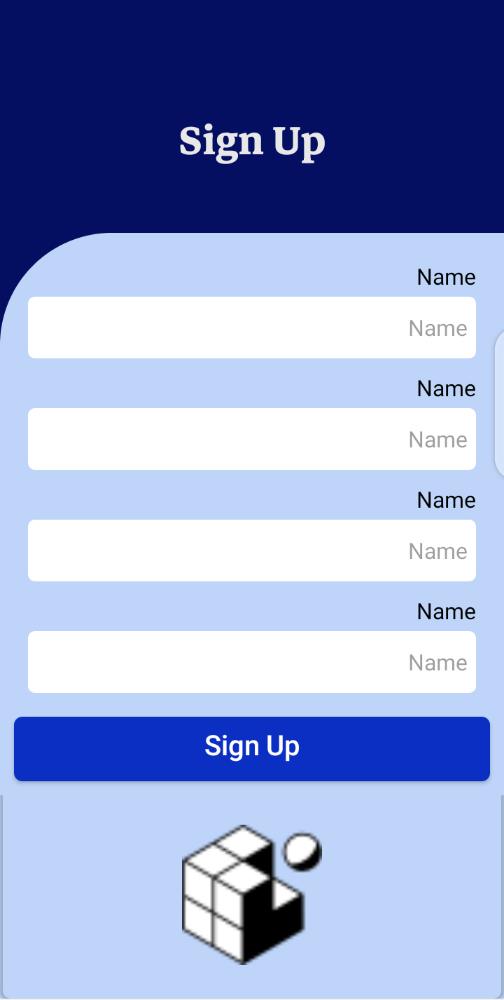
I have this view.
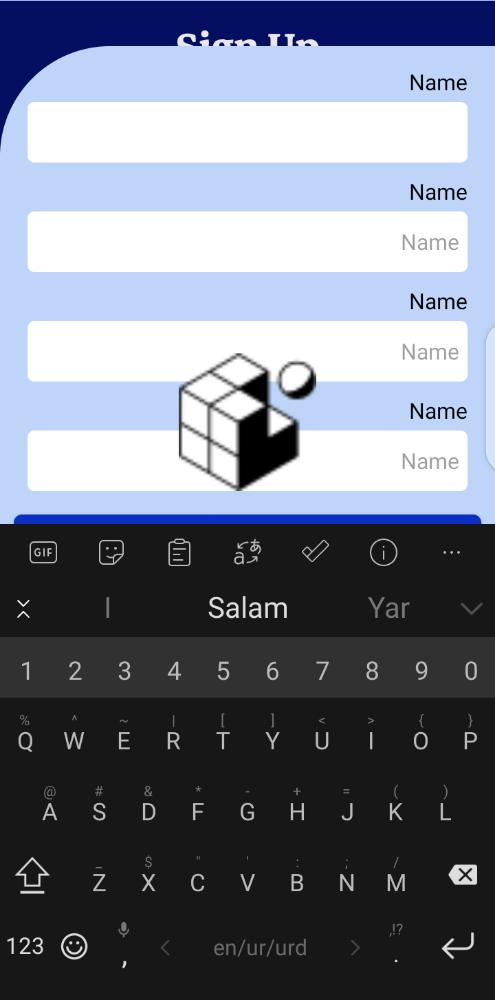
When keyboard is showing it is pushing my form and image over my title view like this.

What should i do so that it my view doesnot lose its shape. I already tried scrollview and keyboard avoiding view but they are not helping. Here is my code.
<View style={styles.container}>
<View style={styles.headingContainer}>
<Text style={styles.headingText}>Sign Up</Text>
</View>
<View style={styles.form}>
<View style={{ marginTop: 5, width: '100%', padding: 10 }}>
<Input
name="name"
placeholder="Name"
label="Name"
/>
<View style={styles.buttons}>
<Button onPress={handleSubmit}>
{isLogin ? 'Log In' : 'Sign Up'}
</Button>
</View>
</View>
</View>
<View style={styles.logoCon}>
<Image style={styles.logo} source={Logo} />
</View>
</View>
);
}
export default AuthForm;
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'column',
justifyContent: 'flex-start',
alignItems: 'flex-start',
},
headingContainer: {
justifyContent: 'center',
alignItems: 'center',
width: '100%',
height: '40%',
backgroundColor: Colors.primary800,
marginBottom: '-22%',
},
form: {
backgroundColor: Colors.primary100,
justifyContent: 'center',
alignItems: 'center',
height: 'auto',
width: '100%',
borderTopLeftRadius: 80,
},
logoCon: {
alignSelf: 'center',
height: 100,
width: 100,
marginTop: 'auto',
marginBottom: -15,
},
});
CodePudding user response:
The problem here is that you have in your AndroidManifest.xml:
windowSoftInputMode="adjustResize";
Change it to:
windowSoftInputMode="adjustPan"
Note: after this change you'll need run ./gradlew clean in android folder and react-native run-android in your project directory
CodePudding user response:
Try to use KeyboardAvoidingView of react native