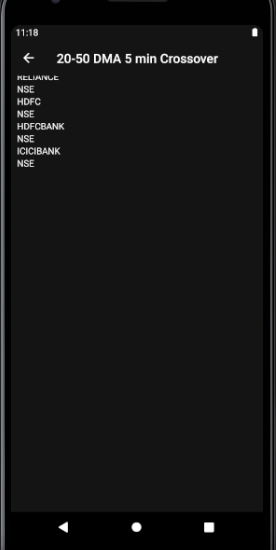
1st
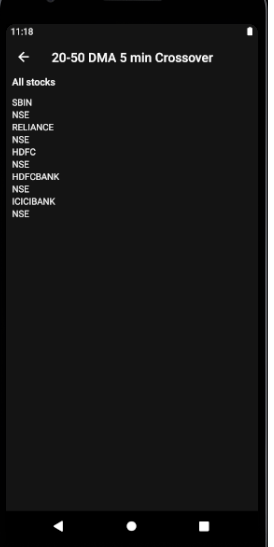
2nd
As you can see in the image (1st - before applying padding, 2nd - after applying padding), the header is covering/on top of my flatlist content, but if I give paddingTop: 80 (a constant value), it looks fine (obviously). What could be the problem here? I'm confused!
const StrategyInfo = ({navigation}) => {
const {strategyTitle} = useRoute().params;
useLayoutEffect(() => {
navigation.setOptions({ headerTitle: strategyTitle });
}, [navigation, strategyTitle]);
return (
<SafeAreaView style={styles.container}>
<StatusBar backgroundColor="transparent" />
<Animated.FlatList
data={stocks}
ListHeaderComponent={() => (
<View style={styles.listHeader}>
<Text>All stocks</Text>
</View>
)}
contentContainerStyle={{marginHorizontal: 10}}
keyExtractor={(_: any, index) => 'key' index}
renderItem={({item}) => (
<View>
<Text style={{color: 'white'}}>{item.name}</Text>
<Text style={{color: 'white'}}>{item.exchange}</Text>
</View>
)}
/>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: COLORS.primary,
},
listHeader: {
flex: 1,
width: '100%',
alignItems: 'flex-start',
backgroundColor: COLORS.primary,
marginBottom: 12,
},
});
Package.json:
"react-native-safe-area-context": "3.3.2",
"firebase": "^9.6.6",
"react": "17.0.2",
"react-dom": "17.0.1",
"react-native": "0.67.2",
"react-native-get-random-values": "^1.7.2",
"react-native-pager-view": "5.4.9",
"@react-navigation/bottom-tabs": "^6.2.0",
"@react-navigation/native": "^6.0.6",
"@react-navigation/native-stack": "^6.2.5",
CodePudding user response:
Instead of using the SafeAreaView, you can use the useSafeAreaInsets hook, which will give you the amount of padding to add to the top/bottom of the View to avoid those elements. You can also use the useHeaderHeight hook to only get the height of the header.
https://reactnavigation.org/docs/handling-safe-area/ touches on useSafeAreaInsets https://reactnavigation.org/docs/elements/#useheaderheight