I am new to Jekyll and kramdown, so I might need help asking my question.
I am having trouble with the H1 heading: so the following in a post (markdown file 
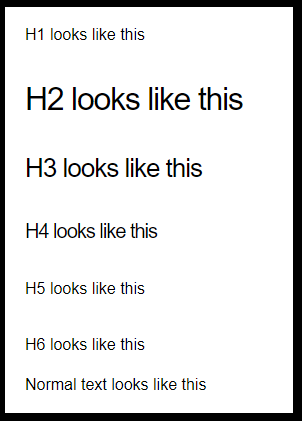
H2-H6 look fine, but I don't know what is wrong with H1, but I would like it to format correctly.
Gemfile
source "https://rubygems.org"
gem "jekyll", ">= 3.8.5"
group :jekyll_plugins do
gem "jekyll-feed", "~> 0.12"
gem "jekyll-paginate", "~> 1.1.0"
gem "jekyll-sitemap"
end
platforms :mingw, :x64_mingw, :mswin, :jruby do
gem "tzinfo", "~> 1.2"
gem "tzinfo-data"
end
gem "wdm", ">= 0.1.1" if Gem.win_platform?
gem "webrick"
_config.yml file
# Build settings
markdown: kramdown
permalink: pretty
highlighter: rouge
kramdown:
input: GFM
auto_ids: true
syntax_highlighter: rouge
The HTML is like this. Full HTML file download
<h1 id="h1-looks-like-this">H1 looks like this</h1>
<h2 id="h2-looks-like-this">H2 looks like this</h2>
<h3 id="h3-looks-like-this">H3 looks like this</h3>
<h4 id="h4-looks-like-this">H4 looks like this</h4>
<h5 id="h5-looks-like-this">H5 looks like this</h5>
<h6 id="h6-looks-like-this">H6 looks like this</h6>
<p>Normal text looks like this</p>
main.css file is here. h1 appears several times, excerpted here:
h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: 400; }
...
.home h1 { margin-bottom: 25px; }
...
.post-header h1 {
font-size: 36px;
letter-spacing: -1.75px;
line-height: 1;
font-weight: 300;
}
...
.post-content h1,
.post-content h2,
.post-content h3,
.post-content h4,
.post-content h5,
.post-content h6 {
line-height: 1;
font-weight: 300;
margin: 40px 0 20px;
...
.post-header h1 { font-size: 36px; }
.post-content h2 { font-size: 28px; }
.post-content h3 { font-size: 22px; }
.post-content h4 { font-size: 18px; }
.post-content blockquote { padding-left: 10px; }
.post-content ul,
.post-content ol { padding-left: 10px; }
}
CodePudding user response:
Your problem is in the css, which specifies things like
.post-content h2 {
font-size: 32px;
letter-spacing: -1.25px;
}
for H2, H3, H4, but not for H1.
Just add font-size: 40px; inside .post-content H1 in your CSS file and you'll be fine.
I suggest learning to use your browser's inspector to find problems like this. Just right-click on an element in your page and then select "inspect". Then go from there.
