This is my first time using detail fonts but for some reason it loses all of its detail.
Expected result:
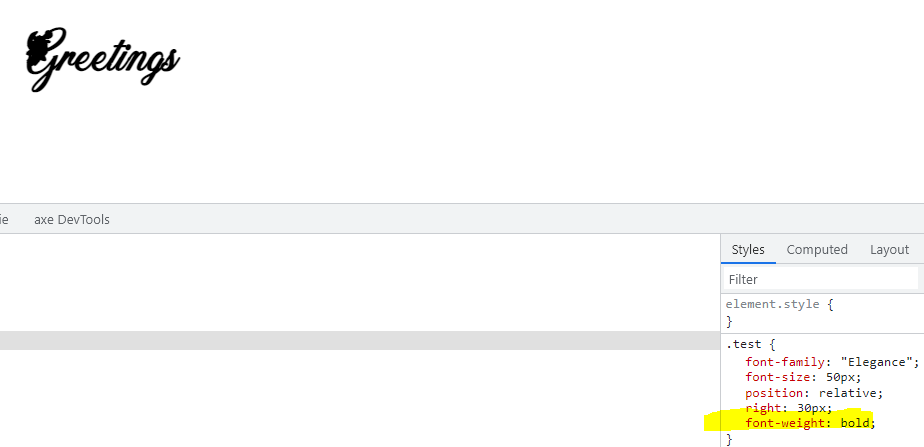
Actual result:
footer h3 {
font-family: "Elegance";
font-size: 50px;
position: relative;
right: 30px;
}
@font-face {
font-family: "Elegance";
src: url("../fonts/GeraldinePersonalUseItalic-PK12m.ttf");
}<footer>
<h3>Greetings</h3>
</footer>CodePudding user response:
I believe you have your font weight set to bold in your CSS somewhere.
I was able to reproduce this issue by setting my font-weight to bold.
Try changing it to normal/400 and see if that fixes it.