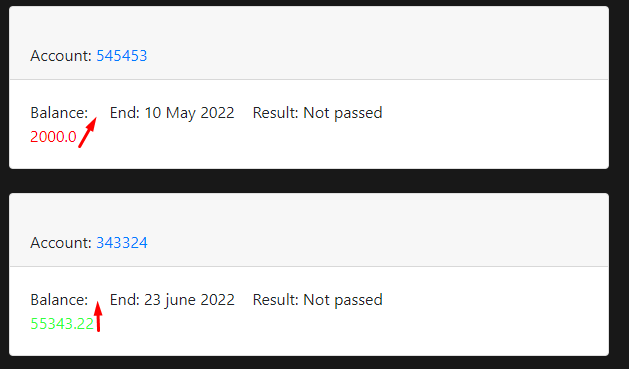
So as you can see in the picture below, I want to put the colored text on the same line as the other test (beside Balance).
I tried many things but nothing worked, here is my html file
.card-header p {
color: #668eee;
}
.card {
max-width: 600px;
margin: auto;
}
.GreenTextColor {
color: #33FF3C;
}
.RedTextColor {
color: red;
}<div >
<div >
<div >
<br> Account: <a href="{% url 'metrix' things.id %}">{{ things.accountid }}</a>
</div>
<div >
Balance: End: {{things.enddate}} Result: Not passed {% if things.balance >= 50000 %}
<div >
{{things.balance}}
</div>
{% else %}
<div >
{{things.balance}}
</div>
</div>
</div>CodePudding user response:
Add display: flex; to .card-body.
.card-header p {
color: #668eee;
}
.card {
max-width: 600px;
margin: auto;
}
.GreenTextColor {
color: #33FF3C;
}
.RedTextColor {
color: red;
}
.card-body {
display: flex;
}<div >
<div >
<div >
<br> Account: <a href="{% url 'metrix' things.id %}">{{ things.accountid }}</a>
</div>
<div >
Balance:
<div >
{{things.balance}}
</div>
<div >
{{things.balance}}
</div>
</div>
</div>