I'm using Ajax to get comments. Comment text is treated as max-height:90px by default. When importing comments, I want to attach a link if the text length is longer than the parent element.
The code below doesn't work well.
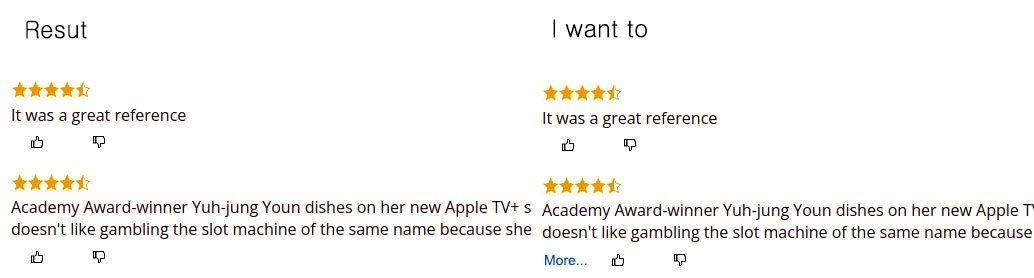
It works imperfectly.
All comments have a link or only the first one.
Is there any right way?

$( document ).on('click' , '.view_comments' , function(){
let id = $(this).attr("id");
let content = $("#comment-post-" id).val();
let last_cmt = $("ul#canvas-comments-" id " li:last").val();
$.ajax({
type:"GET",
url: "http://192.168.10.21/v1/server1/comment/view_comment.php",
data:{ enclosure: content, cmt: last_cmt },
success:function(html){
const result = JSON.parse(html);
if( result.length > 0 ){
let comment = '';
for( const item of result ){
const comment_list = comment_object( item );
comment = comment_list.get_html();
}
$("ul#canvas-comments-" id).append(comment);
/************************************************
* @ if comment overflown div.wts-comment-text *
************************************************/
const hasElement = $('*').is($(".wts-comment-text"));
if( hasElement === true ){
const parent = document.querySelector('.wts-comment-text');
if( isOverflown( parent ) ){
const sub_id = $(parent).attr("data-value");
$("#comment-option" sub_id).html("<a href='#' data-value='" sub_id "' class='view-comment-details'><span>More...<span></a>");
}
}
$(this).html('More Comments');
}else if( result.length === 0 ){
console.log("zero");
$(this).html('Comments 0');
}
},
error: function( xhr ){
console.log(xhr.status ' ' xhr.statusText);
}
});
return false;
});
function isOverflown(e){
return e.scrollHeight > e.clientHeight;
}
var comment_object = function(data){
const id = data['comment_id'];
const user_id = data['user_id'];
const username = data['username'];
const date = data['date'];
const comment = data['comment'];
return {
get_html: function(){
return "<li value='" id "' class='wts-comment'><div class='wts-comment-left'><span class='wts-comment-author'>" username "</span><span class='wts-comment-date'>" date "</span></div><div class='wts-comment-text-wrapper'><input type='hidden' name='comment_id' value='" id "' /><div class='wts-comment-wrapper'><div class='wts-comment-rating-container'><div class='wts-rating-inner-wrapper'><div class='wts-comment-rating'><div class='wts-comment-rating-value'></div></div></div><div id='commentTextBox" id "' class='wts-comment-text'><p>" comment "</p></div><div class='wts-comment-action-icons'><div id='comment-option" id "' class='wts-comment-action-renderer'><a href='#' data-value='" id "' data-action='n-ack' class='cwt-link-cr view-comment-details'><span class='n-ack'>펼쳐보기<span></a></div></div></div></li>";
}
};
};
CodePudding user response:
Based on this SO answer. You can check if the text is bigger than your container and append more link to your HTML.
$(document).ready(function() {
$('.comments .text').each(function() {
if ($(this)[0].scrollHeight > $(this).innerHeight()) {
$(this).parent().append('<a href="#" >more...</a>');
}
});
$('.comments').on('click', '.more', function(e) {
e.preventDefault();
$(this).parent().find('.text').css('height', 'auto');
$(this).css('display', 'none');
});
});.comments {
width: 500px;
line-height: 30px;
border: solid 1px #ccc;
font-size: 20px;
margin-bottom: 35px;
}
.text {
height: 90px;
overflow-y: hidden;
}
.more {
height: 30px;
text-decoration: none;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- First Comment -->
<div >
<div >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ullamcorper eleifend felis. Sed scelerisque tincidunt rutrum. Praesent efficitur nunc a mi vulputate, et lacinia leo mattis. Suspendisse nec dolor porttitor, egestas nisi et, egestas tellus.
</div>
</div>
<!-- Second Comment -->
<div >
<div >
Lorem ipsum dolor sit amet.
</div>
</div>
<!-- Third Comment -->
<div >
<div >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ullamcorper eleifend felis. Sed scelerisque tincidunt rutrum. Praesent efficitur nunc a mi vulputate, et lacinia leo mattis. Suspendisse nec dolor porttitor, egestas nisi et, egestas tellus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ullamcorper eleifend felis. Sed scelerisque tincidunt rutrum. Praesent efficitur nunc a mi vulputate, et lacinia leo mattis. Suspendisse nec dolor porttitor, egestas nisi et, egestas tellus.
</div>
</div>
<!-- Fourth Comment -->
<div >
<div >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ullamcorper eleifend felis.
</div>
</div>