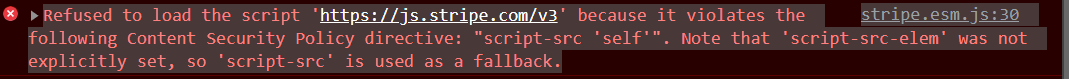
I build a MERN app in which I used Stripe for payments but when I upload it over heroku the following error comes:
I tried to set Content Security Policy meta tag in header of index.html as
<meta http-equiv="Content-Security-Policy" content="default-src *; script-src *; img-src *; connect-src * ; style-src *; font-src * ">
Even then I got the same error while I set script-src to '*'.
I have also used helmet to set headers as:
app.use(
helmet()
);
Please just some ways to remove this error.
CodePudding user response:
You can't relax a CSP by adding another one, by adding another one the result can only become stricter. You need to identify where and how the preexisting CSP is set and modify it to allow whatever you need to run.