I'm sending a uid a token and two form inputs from formik to my django rest api for a password reset. When i do so i receive a 400 error with a response that i'm missing the new_password1 and new_password2:
{"new_password1":["This field is required."],"new_password2":["This field is required."]}
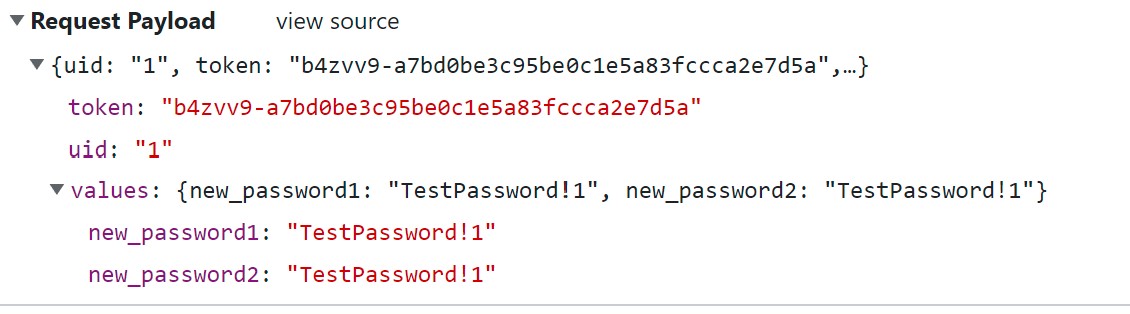
I assume this is caused by the fact that i wrapped the values inside the uid and token like this:
axios.post(API.auth.passwordResetConfirm, {uid, token, values} )
If i just do this then it will give me a response asking for the uid and the token but not the passwords:
axios.post(API.auth.passwordResetConfirm, values )
How can i send the two passwords and the uid aswell as the token without the values being "nested" like this (If that is the problem which i think it is)?

This is the entire code:
import { useState } from 'react';
import { useParams } from "react-router"
import axios from "axios"
import { Formik, Field, Form } from 'formik';
import { API } from '../api'
export function ResetConfirm() {
const [loading, setLoading] = useState(false)
const [success, setSuccess] = useState(false)
const { uid } = useParams()
const { token } = useParams()
console.log(uid);
console.log(token);
function handleSubmit(values, { resetForm }) {
setLoading(true)
axios.post(API.auth.passwordResetConfirm, {uid, token, values} )
.then(res => {
resetForm()
setSuccess(true)
})
.finally(() => setLoading(false))
}
return (
<div>
{success && "You will receive a verification email."}
{loading && "Loading..."}
<Formik
initialValues={{
new_password1: '',
new_password2: '',
}}
onSubmit={handleSubmit}>
{({ errors, touched }) => (
<Form>
<Field name="new_password1">
{({ field, form }) => (
<label className="mt-3 block">
<span className="text-gray-700">New password</span>
<input
{...field}
type="text"
className="
mt-1
block
w-full
rounded-md
border-gray-300
shadow-sm
focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50
"
placeholder=""
style={
form.touched.new_password1 && form.errors.new_password1 ? (
{ border: '2px solid var(--primary-red)'}
) : null
}
/>
</label>
)}
</Field>
<Field name="new_password2">
{({ field, form }) => (
<label className="mt-3 block">
<span className="text-gray-700">New password</span>
<input
{...field}
type="text"
className="
mt-1
block
w-full
rounded-md
border-gray-300
shadow-sm
focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50
"
placeholder=""
style={
form.touched.new_password2 && form.errors.new_password2 ? (
{ border: '2px solid var(--primary-red)'}
) : null
}
/>
</label>
)}
</Field>
<button className="mt-3 bg-blue-100 rounded-md shadow-sm text-lg px-5 py-3 hover:bg-blue-200"
type="submit">
Submit
</button>
</Form>
)}
</Formik>
</div>
)
}
CodePudding user response:
To un-nest values you can use the spread syntax.
console.log({ uid, token, ...values });
// {
// uuid: "1",
// token: "asdf",
// new_password1: "Password123",
// new_password2: "Password123",
// }
Note that if values includes the key uid or token, it will override the value of uid/token. So you have to make sure that in only includes whitelisted keys.
Alternatively you could reverse the order. { ...values, uid, token }. This will set the key/values of values first, then set the values of uid and token (overriding the previous value if present).
const uid = "1";
const token = "asdf";
const values = {
new_password1: "Password123",
new_password2: "Password123",
uid: "2",
};
console.log({ uid, token, ...values });
console.log({ ...values, uid, token });