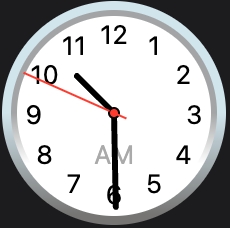
I'm recreating the graphical macOS time picker for 
As you can see, there is a shadow effect for the inner top half of the clock. It starts out white right around hour 9, then gets gradually darker and thicker as it reaches hour 12, and reverses back down to white at hour 3.
I've so far achieved the following:
As you can see, this is not correct. Here is the code I'm using to achieve this incorrect effect:
void _paintInnerShadow(Canvas canvas, Size size) {
Paint innerShadowPainter = Paint()
..strokeWidth = 3.0
..isAntiAlias = true
..shader = const LinearGradient(
begin: Alignment.centerLeft,
end: Alignment.bottomLeft,
stops: [0.0, 0.5],
colors: [
MacosColor(0xFFA3A4A5),
MacosColors.white,
],
).createShader(
Rect.fromCircle(
center: size.center(Offset.zero),
radius: clockHeight / 2,
),
)
..style = PaintingStyle.stroke;
canvas.drawCircle(
size.center(Offset.zero),
size.shortestSide / 2.0,
innerShadowPainter,
);
}
What is the correct gradient I need to use to match the native look? I've experimented with Linear, Radial, and Sweep gradients and while I think LinearGradient is the right one, I haven't been able to work out the correct parameters for it.
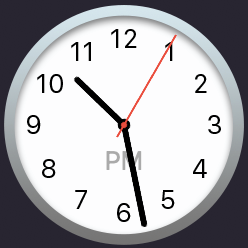
CodePudding user response:
Thanks to @pskink I was able to recreate the native macOS graphical time picker! Here is the link to the final version for anyone who wants to see: https://github.com/GroovinChip/macos_ui/blob/stable/lib/src/selectors/graphical_time_picker_painter.dart#L56