Pure CSS + HTML implementation accordion effect, no JS, could you tell me how to solve the problem? Haven't seen the corresponding method checked a lot of,
People think it is because the ajax dynamic loading, the accordion effect no auto-refresh data, then some normal some abnormal problems, because the f12 when debugging all data is out of, is the problem about can not be normal,
Please comment,
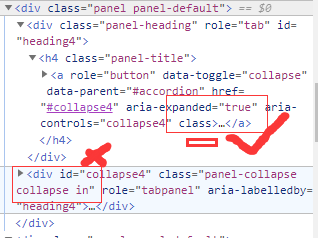
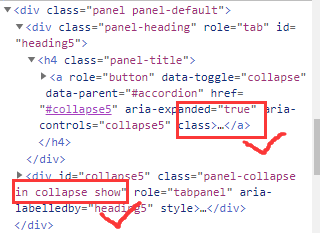
This is where the HTML
SECTION 1