But for the first time I click edit drop-down box can display data but can't drop down,
 , and close the modal dialog after the original page drop-down box also can't drop down,
, and close the modal dialog after the original page drop-down box also can't drop down, But the second is normal, the third time, and for the first time, for the fourth time and normal,
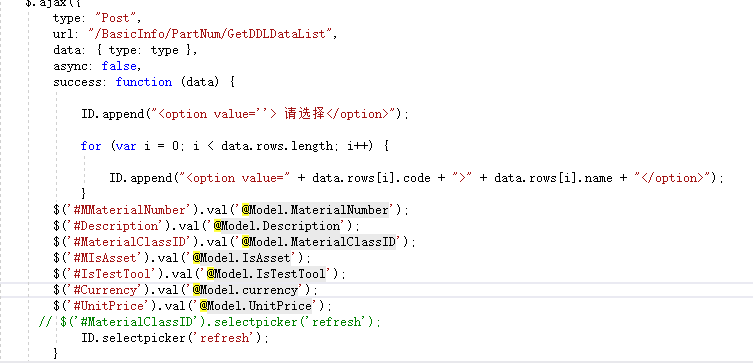
Dynamic binding drop-down box code: $. Ajax ({
Type: "Post",
Url: "Basicinfo/PartNum/GetDDLDataList",
Data: {type: type},
Async: true,
Success: the function (data) {
ID. Append (" & lt; The option value="& gt; Please select & lt;/option>" );
For (var I=0; I & lt; Data. The rows. Length; I++) {
ID. Append (" & lt; Option value="https://bbs.csdn.net/topics/+ data rows [I] code +" & gt;" + data. The rows [I]. Name + "& lt;/option>" );
}
ID. Selectpicker (" refresh ");
}
});
Loading mode box code: $(" # myModal "). Modal ({
Backdrop: 'static',
The rid_device_info_keyboard: false,
Remote: "Basicinfo/PartNum/UpdateMaterialView? ID="+ ID
});
Modal dialog code:

Bosses, please help to look at!!!!! Thank you
CodePudding user response:
Did anyone!!! The along while still don't know why,