I am working on a QT project that makes it possible to view and edit table views from a given file. For the buttons in the GUI I'm using QToolButton, but when more than one button is created, they are placed one below the other, whereas I would like them all to be shown one after the other on the same row. Here is the code for the two buttons:
QToolButton* newFileButton = new QToolButton(this);
newFileButton -> setIcon(QIcon(":/images/newFile.svg"));
newFileButton -> setIconSize(QSize(44, 44));
newFileButton -> setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
newFileButton -> setText("New File");
QToolButton* openFileButton = new QToolButton(this);
openFileButton -> setIcon(QIcon(":/images/openFile.svg"));
openFileButton -> setIconSize(QSize(44, 44));
openFileButton -> setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
openFileButton -> setText("Open");
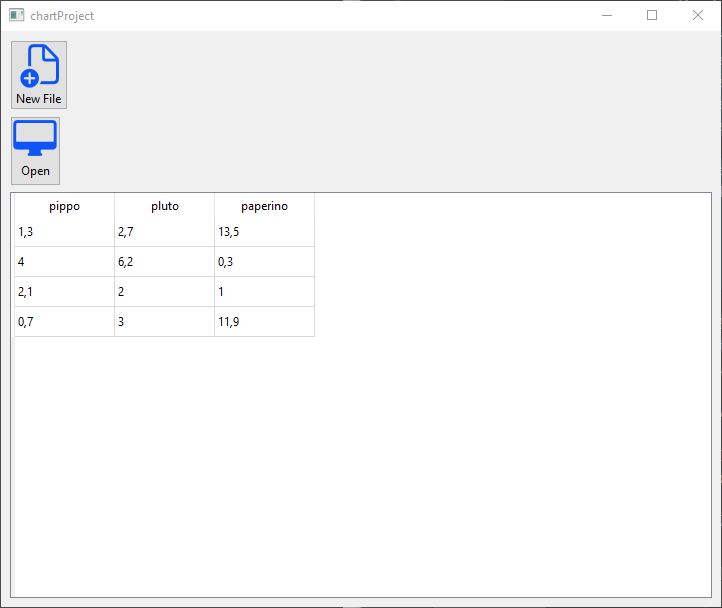
This is what I get:
How can I place them one after the other? Thanks
CodePudding user response:
Put them in a horizontal layout or a widget with horizontal layout. You can also use a grid layout for your window and make the table span all columns.
There is also the QButtonBox that has a number of default buttons with default icons that might mesh better with the users theme.