Main page have two stack screens
and ones screen has description text. other screen has button and show other stck view
this is main
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import Calc from './Calc';
import Complete from './Complete';
const Stack = createNativeStackNavigator();
function Home() {
return (
<Stack.Navigator initailRouteName="Calc">
<Stack.Screen
name="Calc"
component={Calc}
options={{headerShown: false}}
/>
<Stack.Screen
style={styles.preview}
name="Complete"
component={Complete}
options={{title: 'complate', headerShown: true}}
/>
</Stack.Navigator>
);
}
this is calc
return (
<Pressable onPress={() => navigation.push('Complete')}>
<Text>calc</Text>
</Pressable>
)
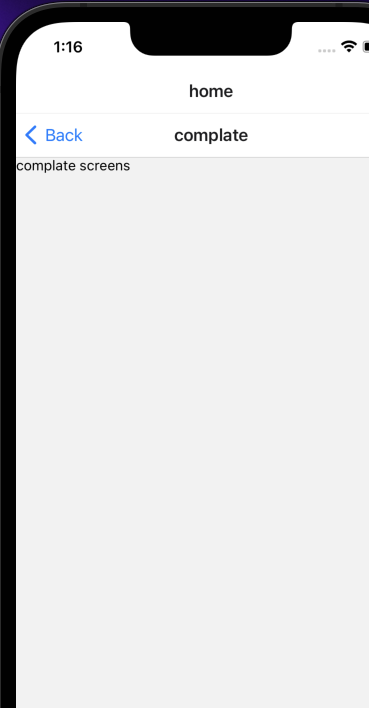
how to i remove home text?
CodePudding user response:
add this option to your home screen instead of your nested screen, basically adding it to the top level navigator and not the nested navigator
options={{headerShown: false}}
also be careful of this typo :
initailRouteName
//should be
initialRouteName
CodePudding user response:
react-navigation v6
headerShown: false
function Home() {
return (
<Stack.Navigator
initailRouteName="Calc"
screenOptions={{
headerShown: false,
}}>
<Stack.Screen
name="Calc"
component={Calc}
options={{headerShown: false}}
/>
<Stack.Screen
style={styles.preview}
name="Complete"
component={Complete}
options={{title: 'complate', headerShown: true}}
/>
</Stack.Navigator>
);
}