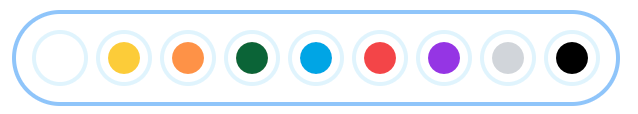
I wanted to make some object like below

So, at first I wrote code below
<div >
<button ><i ></i></button>
<button ><i ></i></button>
<button ><i ></i></button>
<button ><i ></i></button>
<button ><i ></i></button>
<button ><i ></i></button>
<button ><i ></i></button>
<button ><i ></i></button>
<button ><i ></i></button>
</div>
But, yes.. it's not efficient. So, I thought I can use v-for directive to make this code simply. like below.
in template
<div >
<button v-for="level in LevelList" :key="level" :><i ></i></button>
</div>
in script
export default {
setup() {
const LevelList = ['white', 'yellow-400', 'orange-400', 'green-800', 'sky-500', 'red-500', 'purple-600', 'gray-300', 'black']
return {
LevelList,
}
}
}
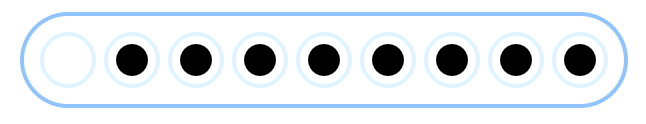
However, result was no same. after wrote code, when I activated 'npm run dev' the result show like below.

what am I missing something?
CodePudding user response:
by analyzing it seems like this problem is happening with all element of LevelList which have dash in their name.
it might be possible that javascript is treating for example yellow-400 as arithmetic expression (value of yellow) - 400 rather than a simple string
try renaming your multi-word elements and see if it works out !
