I'm working on an automated shopping list using HTML only. I've figured out a way to send the dropdown selections to an email draft. I wanted to know why the HTML dropdown selections look bad once they reach the email draft.

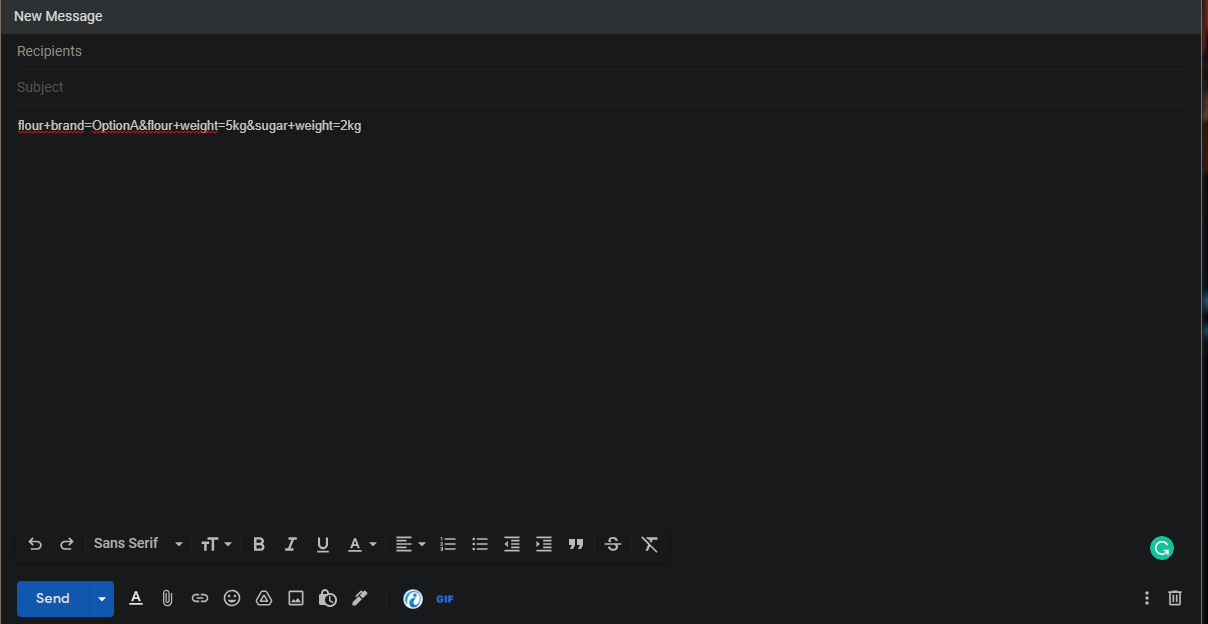
As you can see in the screenshot, the dropdown selections made are stored in a non-plaintext form. That is, the special characters like the , & make it look really unreadable. How do you change that?
So instead of flour brand = Option A, or something like that, it says flour brand=OptionA
And instead of separating flour brand and weight with a comma or a newline, it says flour brand=OptionA&flour weight=5kg or something like that.
How do I make the draft more readable by getting rid of unnecessary characters, etc.?
I'm really sorry, but honestly, I don't know any other way of expressing myself. I hope the screenshot helps. I'd highly appreciate an edit for this question's title and stuff. If possible, do help out.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<h1>Automated Shopping List</h1>
<form action="mailto:[email protected]" method="post">
<label for="flour brand">Flour Brands:</label>
<select name="flour brand" id="flour">
<option value="OptionA">OptionA</option>
<option value="OptionB">OptionB</option>
<option value="OptionC">OptionC</option>
</select>
<select name="flour weight" id="flour">
<option value="1kg">1kg</option>
<option value="2kg">2kg</option>
<option value="3kg">3kg</option>
<option value="4kg">4kg</option>
<option value="5kg">5kg</option>
</select>
<br>
<label for="sugar weight">Sugar Weight:</label>
<select name="sugar weight" id="sugar">
<option value="1kg">1kg</option>
<option value="2kg">2kg</option>
<option value="3kg">3kg</option>
<option value="4kg">4kg</option>
<option value="5kg">5kg</option>
</select>
<br>
<input type="submit" value="Send Email" />
</form>
</body>
</html>
CodePudding user response:
Try encoding your form as plain text:
<form action="mailto:[email protected]" method="post" enctype="text/plain">
