since it is possible to find out if the PC is in darkmode or not I would like to know if it is possible to find out which colorschemer the User has taken e.g. yellow, green, orange, blue, purple, violet? Because I would like to build a web page that adapts according to the color scheme set, at best exact color values would be good.
Alternatively, you can also look at the user-agent stylesheets (browser defaults). For example the one for safari defines a few CSS variables like -apple-system-opaque-secondary-fill or -webkit-control-background.
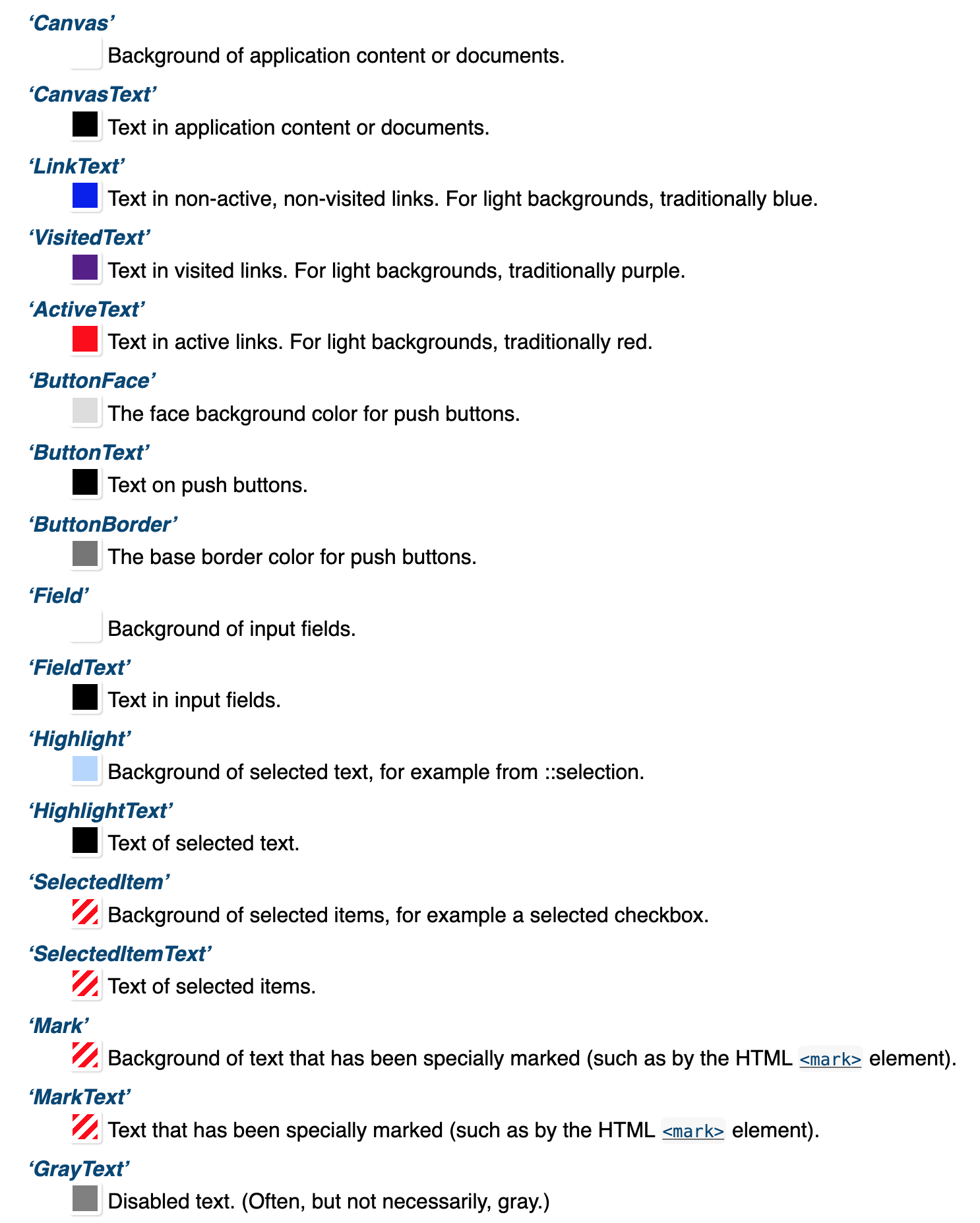
For more info on all this, there is this great article
If you need to obtain the values of these colors in CSS, you can always hack around like this:
function getRgbForColorName(name) {
const d = document.createElement("div")
d.style.color = name
document.body.appendChild(d)
const rgb = window.getComputedStyle(d).color
document.body.removeChild(d)
return rgb
}
console.log('Canvas:', getRgbForColorName('Canvas'))
console.log('Highlight:', getRgbForColorName('Highlight'))There are probably cleaner way of doing this. This is just a proof-of-concept. See this answer: Javascript function to convert color names to hex codes.
On MacOS, the "color" that can be set by the user is SelectedItem which isn't recognized by Chrome.