So, I'm migrating to Material 3 right now for building my app. For the first time, navigation drawer not selecting / highlighting the item I selected (It was working in material 2).
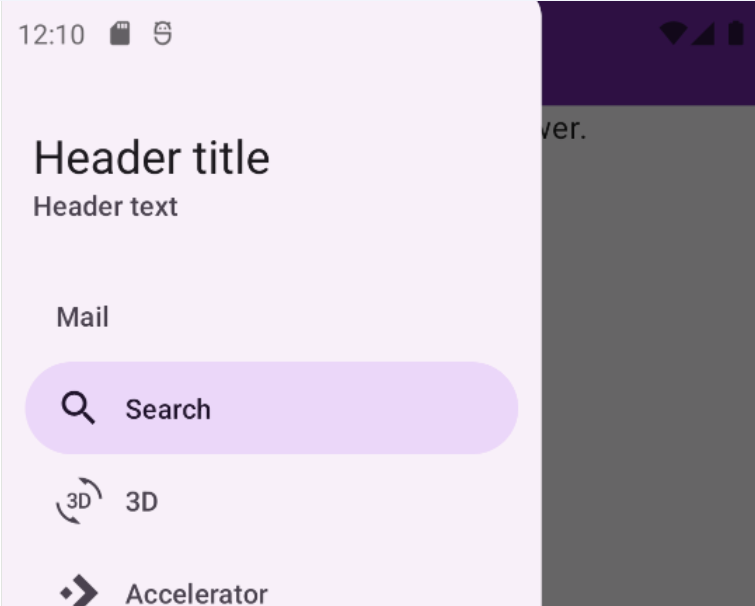
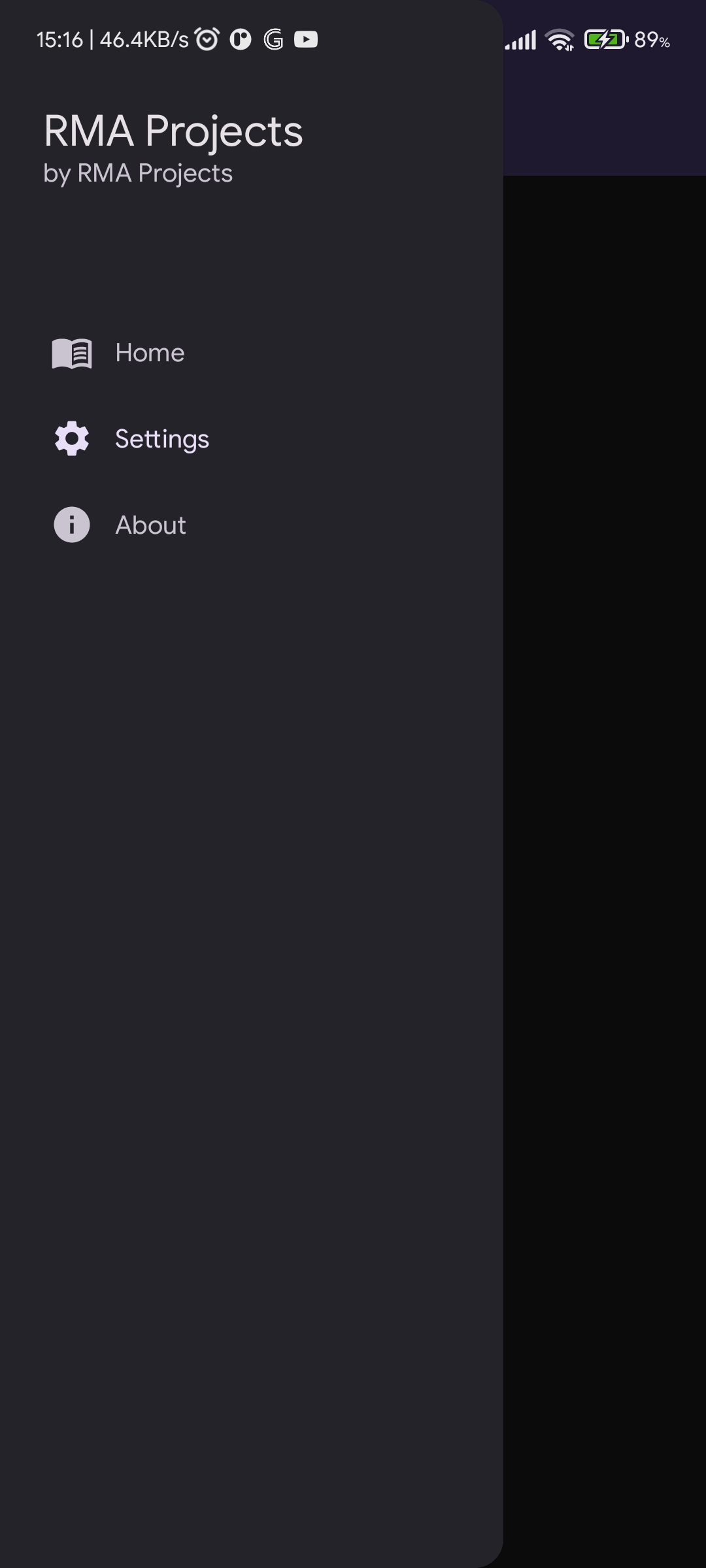
Screenshot:
 This app must selecting settings item right now, but the indicator doesn't show up
This app must selecting settings item right now, but the indicator doesn't show up
I followed documentation but it didn't work.
EDIT: This is my menu.xml code:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<item
android:id="@ id/nav_home"
android:icon="@drawable/ic_menu_read"
android:title="@string/menu_read" />
<item
android:id="@ id/nav_settings"
android:icon="@drawable/ic_menu_settings"
android:title="@string/menu_settings" />
<item
android:id="@ id/nav_about"
android:icon="@drawable/ic_menu_about"
android:title="@string/menu_about" />
</menu>
CodePudding user response:
Wrap menu items into group and set attribute checkableBehavior to single.
Example:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<group android:checkableBehavior="single">
<item
android:id="@ id/nav_home"
android:icon="@drawable/ic_menu_read"
android:title="@string/menu_read" />
...
</group>
</menu>