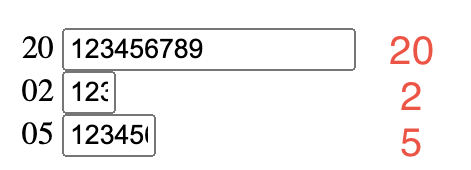
For the size element of an input, witch type is "text", we expect it (as the 
The 2 and 5 more look like 2.5, please see the quote from MDN describing why
Quote from MDN:
Since character widths vary, this may or may not be exact and should not be relied upon to be so; the resulting input may be narrower or wider than the specified number of characters, depending on the characters and the font (font settings in use).
CodePudding user response:
Lets break this down a little bit. What does size really do?
The size attribute specifies the visible width,...
Tip: To specify the maximum number of characters
allowed in the <input> element, use the maxlength attribute.
https://www.w3schools.com/tags/att_input_size.asp
So lets go for the specification:
size = cdata [CN]
This attribute tells the user agent the initial width of the
control. The width is given in pixels except when type attribute has
the value "text" or "password". In that case, its value refers to
the (integer) number of characters.
https://www.w3.org/TR/html401/interact/forms.html#adef-size-INPUT
Since, why, whatever not all browsers seems to work the same way in terms of sizes etc, there will be some differents from client to client.
If you want to limit the input you have to go for:
maxlenght="8"
But there are way more options to handle your inputs in html, linke patterns & types:
<input type="text" id="pattern_of_3" name="pattern_of_3" pattern="[A-Za-z]{3}" />
Like this the input must be as the pattern expect its, we could add maxlenght but it´s not really needed at this point.
And we can go on with types:
type="email" pattern=". @domain\.com"
type="url" name="url" id="url" pattern="https://.*"
Since we can use patterns and maxlength to make it work, we can use css to adjust what the inputs will look like.
Edit: How to style an input with css:
input[type=text] {
width : 20px;
more: css;
}
It is possible to do this with any type of input. https://www.w3schools.com/css/css_form.asp
Edit 2 in note of the definiton in op:
Let's go a bit deaper into the definition:
If the attribute is present, then its value must be parsed using the rules for parsing non-negative integers, and if the result is a number greater than zero, then the user agent should ensure that at least that many characters are visible.
than we can find the first thing that can be a source of the different outputs:
ensure that at least
It states that the user agent/client (browser) has to show atleast that many characters, not that it has to show that number of characters.
Lets go a bit more through everything as you can read here:
Size attribute for an input field not being honored
That problem exists for years.
So if size = x is not defined in px it will vary,
even fonts can than influent the result.
Now lets go back to the client/user agent/browser:
If they still handle the size="2" in em instead of px,
most web browsers have settled on using the number of em every font used will influence the out put.
So smaller font means = you see more charakters;
Bigger font means = you see less charakters;
At this point neither the definition or the useage is wrong,
it´s just missing the point that the visual output can be
influenced by other factors like font and font-size.
The same "erroneous" information is specified in the HTML4 Spec, the HTML5 spec, Sitepoint, Mozilla Developer Network, and Microsoft's MSDN library. So it isn't just W3Schools' fault.
And the ways to avoid/handle/correct that, are in my post.
